Welcome to Dofix ! Get familiar with the Stripe products and explore their features:
Well organized and easy to understand. You can any work by following our docs easily
Code is clean if it can be understood.Our code is more formatting for your website
Our Template is full Perfect for all device. You can visit our template all device easily.
The template has Sass available for css. You can Change and customize css by sass.
Dofix is faster loading speed. Dofix create your template so much faster and easier
We are provide 24 hours support for all clients.You can purchase without hesitation.
Welcome to Dofix.
Dofix - Plumbing Repair & Store HTML5 Template. It comes with HTML5 and Bootstrap5.It is modern and efficient website template designed for plumbing Repair and store providers. We created with component-based and developer-friendly website. It comes with modern design and a faster loading HTML template. It has available Home Default, Emergency Repairs, Pipe Installation and Repair, Fixture Installation, Drain Cleaning, Water Heater Services, Sewer Line Services, Gas Line Services, Plumbing Inspections, Deep Cleaning, Commercial Cleaning, Residential Cleaning, Drain Expertise,Water Heater Services, and other needed inner or details pages availability.
After purchasing Dofix template on templateforest.net with your Envato account, go to your Download page. You can choose to download Dofix template only or the entire Dofix template package which contains the following files:
Installing a Dofix template is not like WordPress or CMS theme installation, actually, installation keyword does not go with Dofix template. Why? because you don’t install anything, yes Dofix or HTML templates are automatically rendered by the browser.
Before all that you have to edit your template and place your own contents by replacing old demo contents, in this case, you will need a code editor such as – VScode, Sublime Text, etc. When template editing is done using editor, save the files and folder and go ahead to upload template files on live server.
First of all, If you don’t have your template on your computer, download Dofix template to get started, when download/purchase complete you will get a package like this screenshot (after unzip).


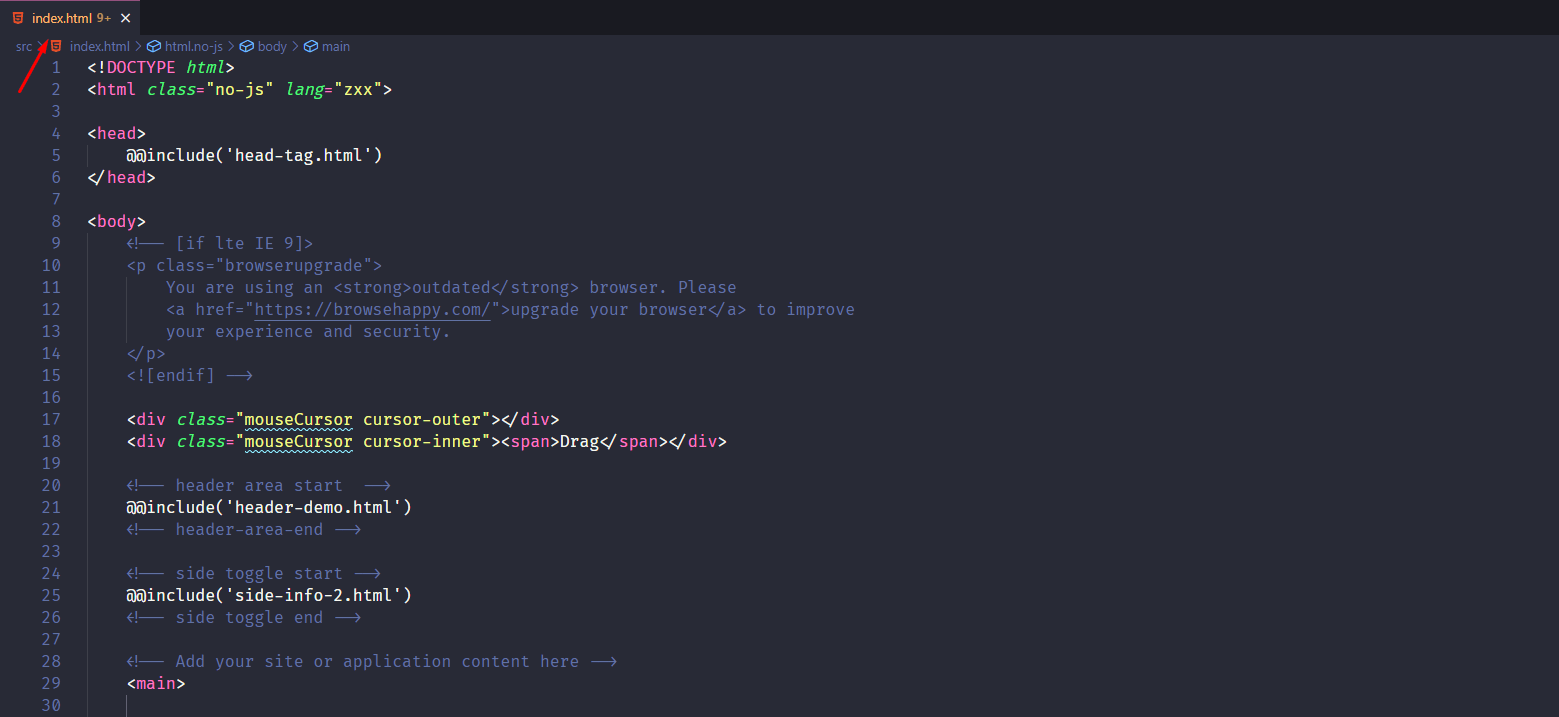
This template is a fixed layout with four columns. The main contents are inside the 'body' tag divided into different section (i.e. header, banner, services,... footer etc.). The general template structure is the same throughout the template. Here is the general structure.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title> Plumbing & Cleaning Service Bootstrap5 Template</title>
<meta name="robots" content="noindex, follow" />
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Favicon -->
<link rel="shortcut icon" type="image/x-icon" href="assets/img/logo/favicon.png">
<!-- CSS
============================================ -->
<link rel="stylesheet" href="assets/css/plugins/preloader.css">
<link rel="stylesheet" href="assets/css/vendor/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/plugins/meanmenu.css">
<link rel="stylesheet" href="assets/css/vendor/animate.min.css">
<link rel="stylesheet" href="assets/css/plugins/swiper-bundle.min.css">
<link rel="stylesheet" href="assets/css/plugins/backToTop.css">
<link rel="stylesheet" href="assets/css/vendor/magnific-popup.css">
<link rel="stylesheet" href="assets/css/plugins/nice-select.css">
<link rel="stylesheet" href="assets/css/vendor/fontAwesome6Pro.css">
<link rel="stylesheet" href="assets/css/vendor/flaticon_do_fix.css">
<link rel="stylesheet" href="assets/css/plugins/slick.css">
<link rel="stylesheet" href="assets/css/plugins/odometer.css">
<link rel="stylesheet" href="assets/css/main.css">
</head>
<!-- JS
============================================ -->
<!-- jQuery JS -->
<script src="assets/js/vendor/jquery-3.6.0.min.js"></script>
<script src="assets/js/vendor/waypoints.min.js"></script>
<!-- Bootstrap JS -->
<script src="assets/js/vendor/bootstrap.bundle.min.js"></script>
<script src="assets/js/plugins/meanmenu.js"></script>
<script src="assets/js/plugins/swiper-bundle.min.js"></script>
<script src="assets/js/vendor/magnific-popup.min.js"></script>
<script src="assets/js/plugins/backToTop.js"></script>
<script src="assets/js/plugins/nice-select.min.js"></script>
<script src="assets/js/vendor/ajax-form.js"></script>
<script src="assets/js/plugins/wow.min.js"></script>
<script src="assets/js/vendor/isotope.pkgd.min.js"></script>
<script src="assets/js/vendor/imagesloaded.pkgd.min.js"></script>
<script src="assets/js/vendor/jquery.appear.js"></script>
<script src="assets/js/vendor/jquery.odometer.min.js"></script>
<script src="assets/js/vendor/jquery-ui-slider-range.js"></script>
<script src="assets/js/plugins/slick.min.js"></script>
<script src="assets/js/plugins/parallax-scroll.js"></script>
<script src="assets/js/vendor/js_circle-progress.min.js"></script>
<!-- Main JS -->
<script src="assets/js/main.js"></script>
</body>
</html>
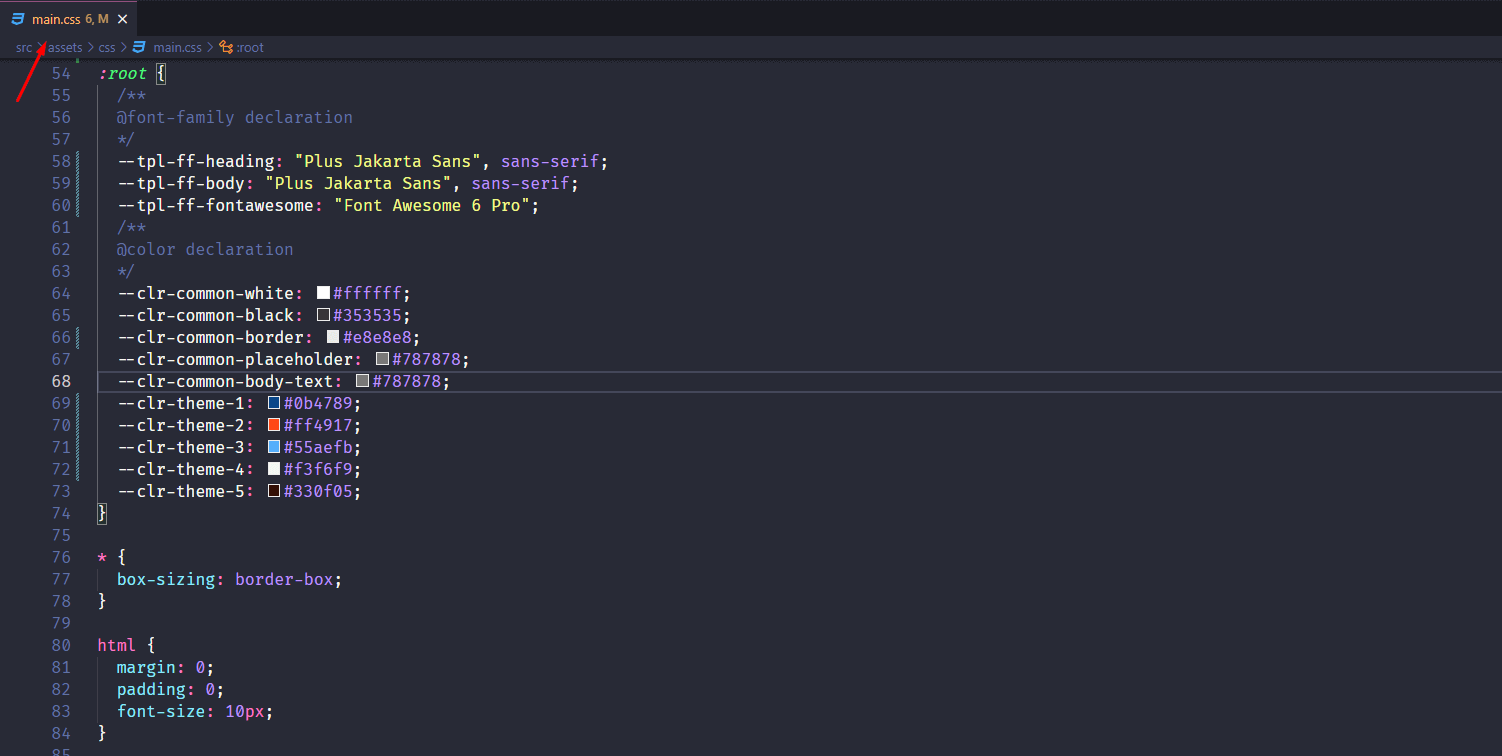
We are using one customed CSS files (style.css) and several vendor css files. CSS file structure is as follows:

/*********************************************************************************
Template Name: Dofix - Plumbing Repair & Store HTML5 Template
Description: A perfect Template For Plumbing Repair & Store. It comes with nice and clean design.
Note: This is style css.
**********************************************************************************/
/**************************************************************
STYLESHEET INDEXING
|
|
|___ Common Styles
| |___ breakpoints
| |___ colors
| |___ index
| |___ mixins
| |___ root
| |___ typography
|
|
|___Elements Styles
| |___ accordion
| |___ button
| |___ social
| |___ blog
| |___ blog-gird
| |___ counter
| |___ service
| |___ service-gird
| |___ portfolio
| |___ portfolio-gird
| |___ video
| |___ section-title
| |___ testimonial
| |___ contact
| |___ contact-form
| |___ team
| |___ pricing
| |___ progressbar
| |___ breadcrumb
| |___ footer
| |___ 404
| |___ callto-action
| |___ sign-in
| |___ sign-up
| |___ reset-password
| |___ privacy & policy
| |___ terms & condition
|
|___ END STYLESHEET INDEXING
***************************************************************/
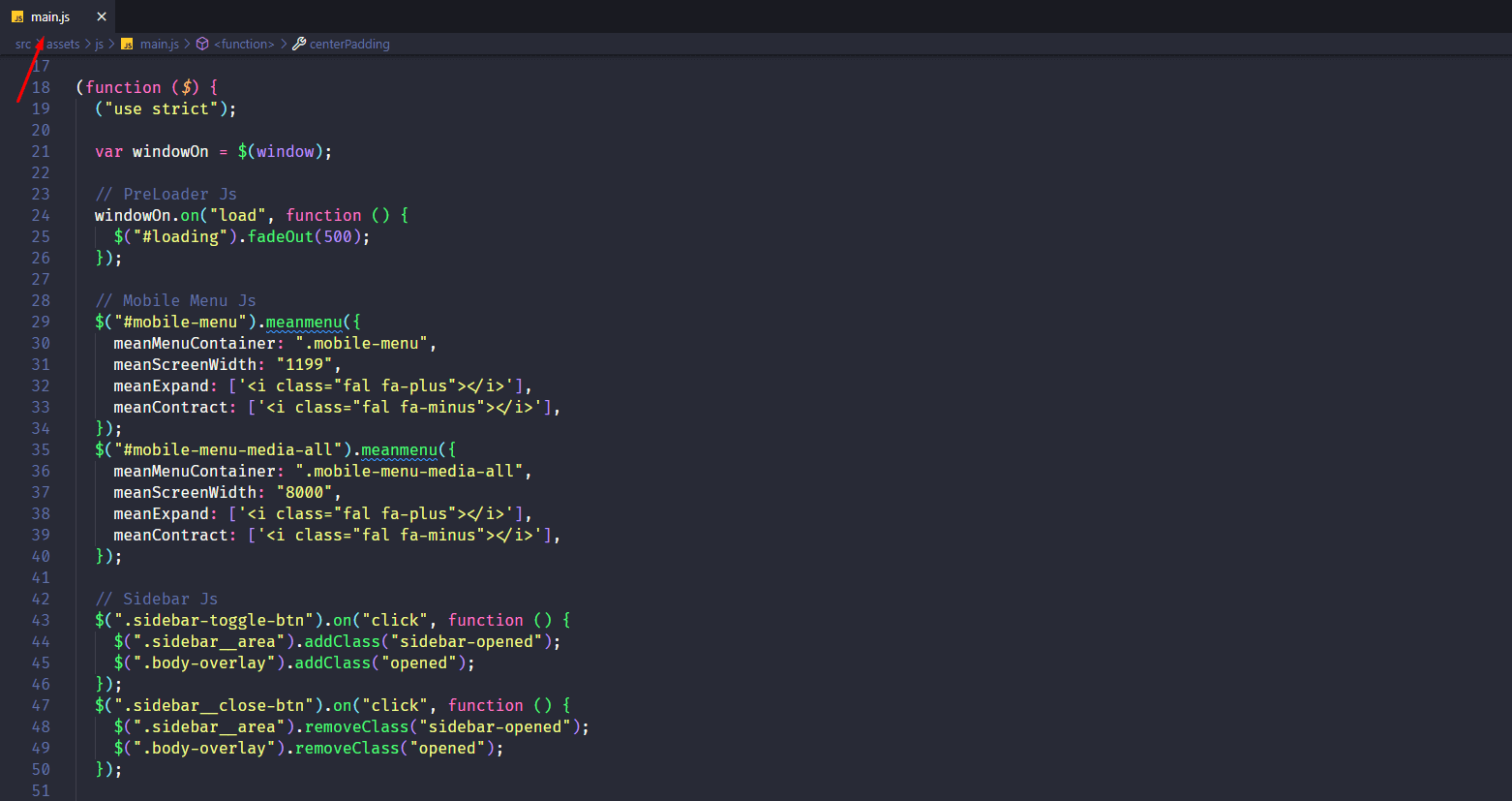
There is a custom .js file named main.js and are several vendor js files as plugins. We are using jQuery(a javascript library) instead of vanilla javascript. Our file structure is a follows:

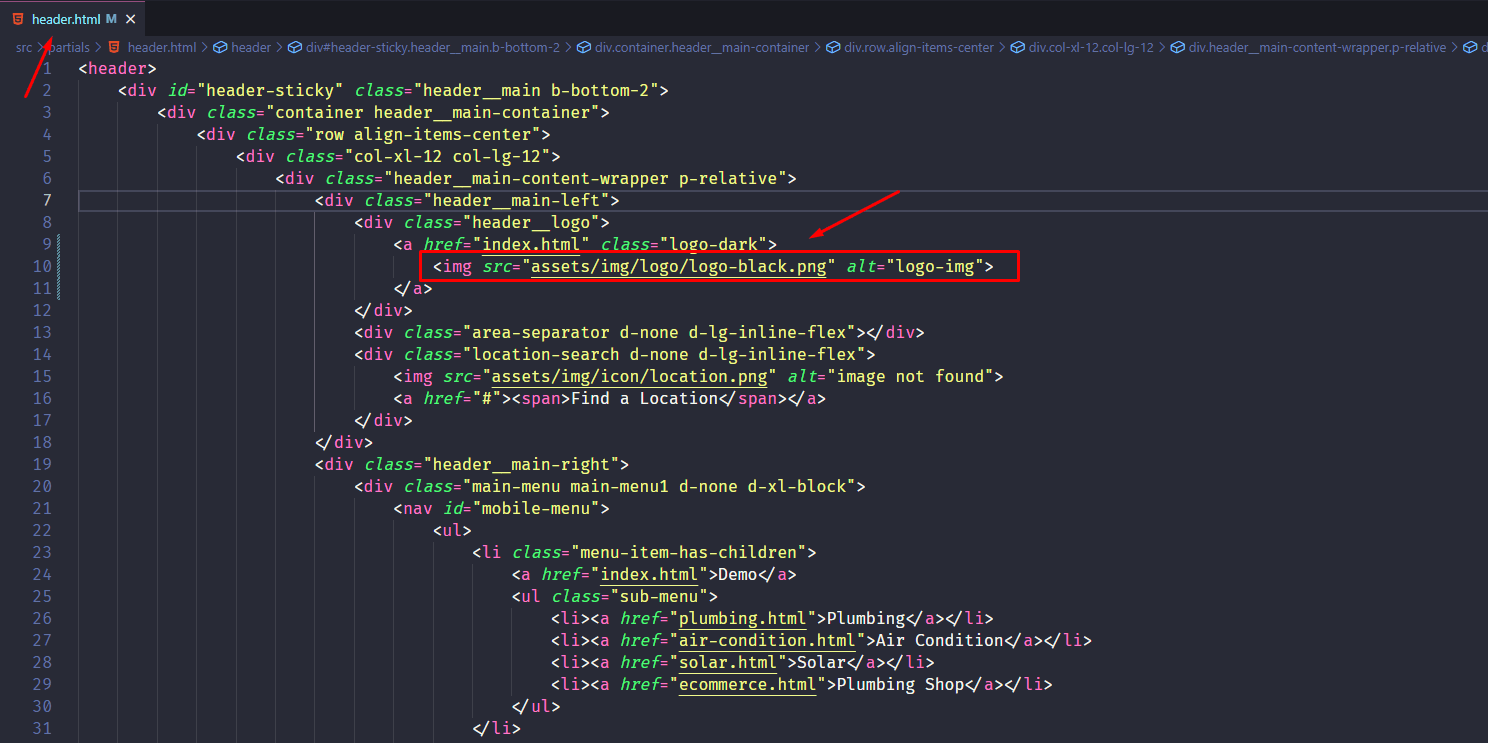
To change any images of the website
Example: Suppose you want to change the following image file:
<div class="header__logo">
<a href="index.html">
<img class="logo-dark" src="assets/img/logo/logo-black.png" alt="logo-img">
</a>
</div>

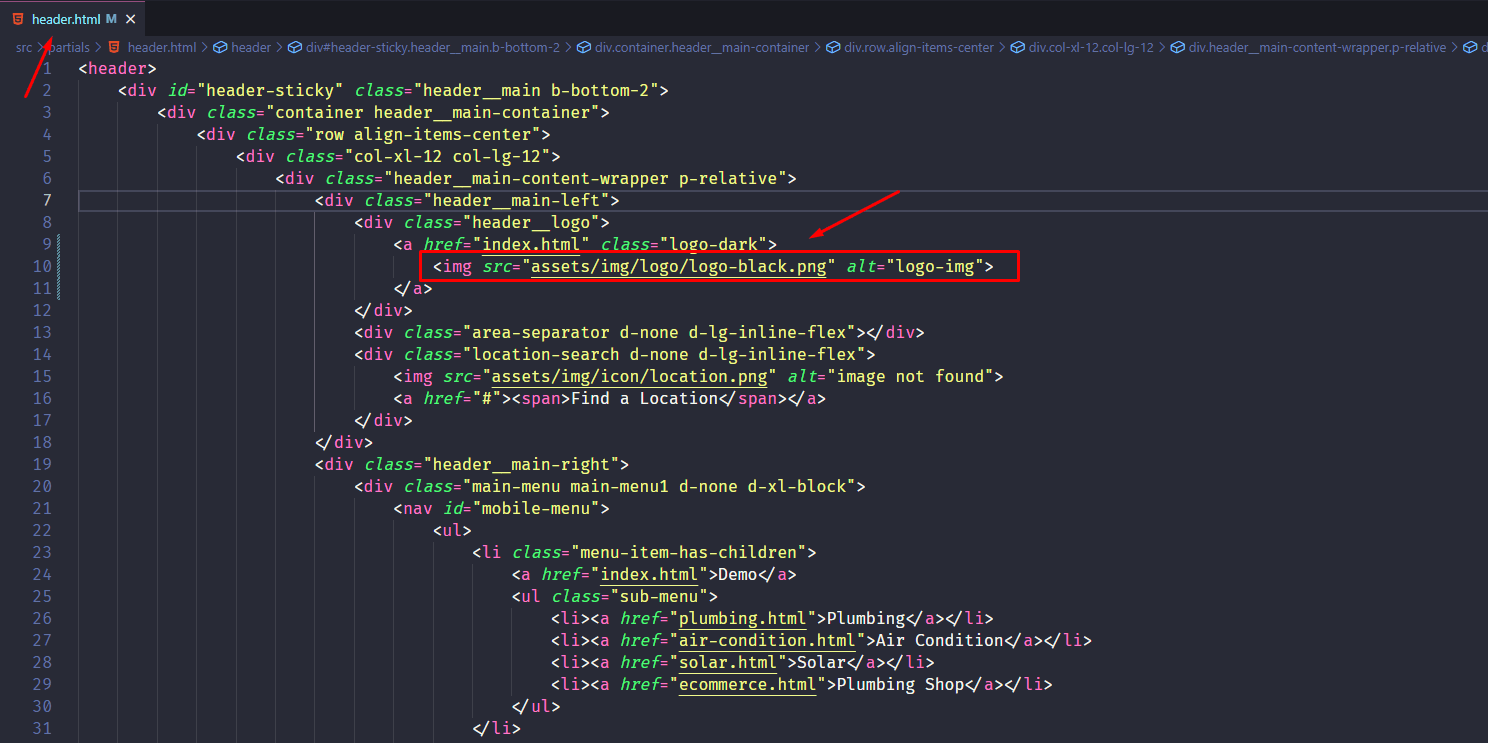
To change any images of the website
Example: Suppose you want to change the following image file:
<div class="header__logo">
<a href="index.html">
<img class="logo-dark" src="assets/img/logo/logo-black.png" alt="logo-img">
</a>
</div>

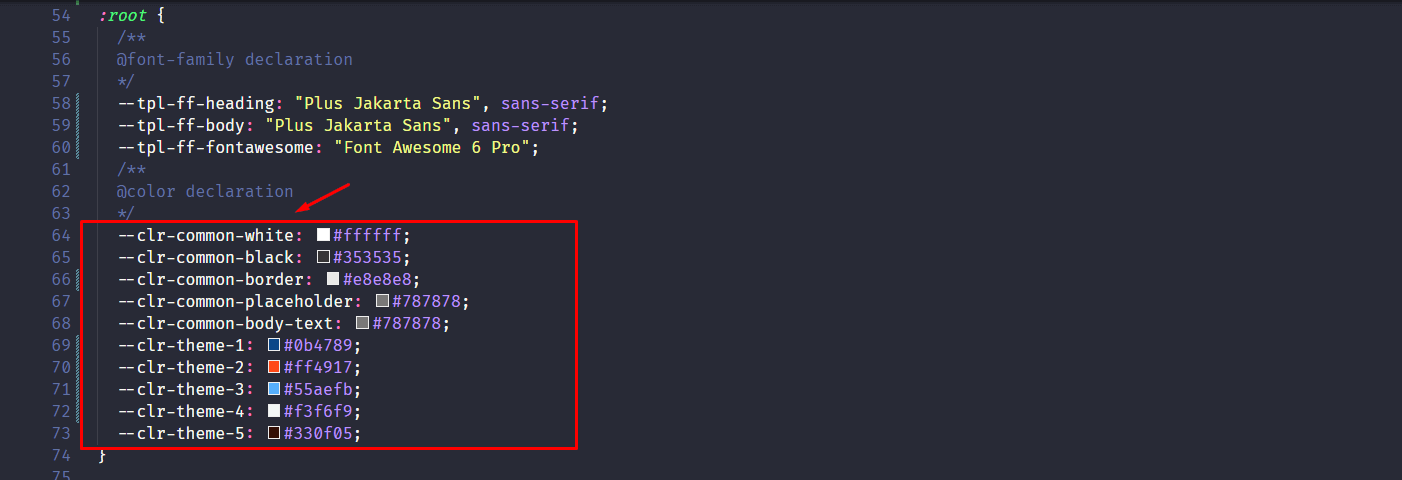
We have used scss for this project to write css. If you are familiar with scss you should customize only the .scss files. Please make sure you compile the style.scss file after you have made changes in any of the .scss files.
Have a look at the following image for a visual description:


Welcome to Dofix Header Elements! You can choose 3 Types of header package for createing you website.
To change any images of the website

<!-- Start Header Area -->
<header>
<div id="header-sticky" class="header__main b-bottom-2">
<div class="container header__main-container">
<div class="row align-items-center">
<div class="col-xl-12 col-lg-12">
<div class="header__main-content-wrapper p-relative">
<div class="header__main-left">
<div class="header__logo">
<a href="index.html">
<div class="logo">
<!-- Logo Here -->
</div>
</div>
</div>
<div class="header__main-right">
<nav>
<ul>
...
</ul>
</nav>
</ul>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- End Header Area -->
To change any images of the website

<!-- Start Header Area -->
<div id="header-sticky" class="header__main-2 header__shadow b-bottom">
<div class="container header__main-container">
<div class="row align-items-center">
<div class=" col-xl-7 col-md-4 col-6">
<div class="d-flex">
<div class="header__logo">
<a href="index.html">
<div class="logo">
<!-- Logo Here -->
</div>
</div>
</div>
<div class="header__main-right">
<nav>
<ul>
...
</ul>
</nav>
</ul>
</div>
</div>
</div>
</div>
</header>
<!-- End Header Area -->
Welcome to Dofix Elements and Shortcode! You can select any elements & shortcode and customize easily and build your website.
Extend the default collapse behavior to create an accordion with the panel component see the code for better understanding

<!-- Start Accordion -->
<div class="df-questions__area-inner-2 wow fadeInUp" data-wow-delay=".3s">
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header">
<!-- end accordion content -->
</h2>
<div id="collapseOne" class="accordion-collapse collapse show>
data-bs-parent="#accordionExample">
<!-- end accordion content -->
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<!-- end accordion content -->
</h2>
<div id="collapseTwo" class="accordion-collapse collapse>
data-bs-parent="#accordionExample">
<!-- end accordion content -->
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<!-- end accordion content -->
</h2>
<div id="collapseThree" class="accordion-collapse collapse>
data-bs-parent="#accordionExample">
<!-- end accordion content -->
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<!-- end accordion content -->
</h2>
<div id="collapseFour" class="accordion-collapse collapse>
data-bs-parent="#accordionExample">
<!-- end accordion content -->
</div>
</div>
</div>
</div>
<!-- End Accordion -->
Showcase of brands logos or images. See below image and code for more information.

<!-- Start Brand -->
<div class="brands__wrapper wow fadeInUp" data-wow-delay=".3s">
<div class="swiper brand__slider">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="brand__item">
<img src="assets/img/brands/brand-01.svg" alt="image not found">
</div>
</div>
<div class="swiper-slide">
<div class="brand__item">
<img src="assets/img/brands/brand-02.svg" alt="image not found">
</div>
</div>
<div class="swiper-slide">
<div class="brand__item">
<img src="assets/img/brands/brand-03.svg" alt="image not found">
</div>
</div>
<div class="swiper-slide">
<div class="brand__item">
<img src="assets/img/brands/brand-04.svg" alt="image not found">
</div>
</div>
<div class="swiper-slide">
<div class="brand__item">
<img src="assets/img/brands/brand-05.svg" alt="image not found">
</div>
</div>
<div class="swiper-slide">
<div class="brand__item">
<img src="assets/img/brands/brand-01.svg" alt="image not found">
</div>
</div>
<div class="swiper-slide">
<div class="brand__item">
<img src="assets/img/brands/brand-02.svg" alt="image not found">
</div>
</div>
</div>
</div>
</div>
<!-- End Brand -->
This the button classes on an <a> and
<button> element and create various button.

<!-- Buttons Size Start -->
<a href="#" class="primary-btn btn-x-small">Schedule Now
<img class="icon__first" src="assets/img/icon/arrow-black.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</a>
<a href="#" class="primary-btn btn-small">Schedule Now
<img class="icon__first" src="assets/img/icon/arrow-black.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</a>
<a href="#" class="primary-btn">Schedule Now
<img class="icon__first" src="assets/img/icon/arrow-black.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</a>
<a href="#" class="primary-btn btn-large">Schedule No
<img class="icon__first" src="assets/img/icon/arrow-black.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</a>
<a href="#" class="primary-btn btn-extra-large">Schedule Now
<img class="icon__first" src="assets/img/icon/arrow-black.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</a>
<!-- Buttons Size End -->
<!-- Outline Buttons Start -->
<a href="#" class="primary-btn btn-x-small">Schedule Now
<img class="icon__first" src="assets/img/icon/arrow-black.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</a>
<a href="#" class="primary-btn btn-small">Schedule Now
<img class="icon__first" src="assets/img/icon/arrow-black.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</a>
<a href="#" class="primary-btn">Schedule Now
<img class="icon__first" src="assets/img/icon/arrow-black.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</a>
<a href="#" class="primary-btn btn-large">Schedule No
<img class="icon__first" src="assets/img/icon/arrow-black.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</a>
<a href="#" class="primary-btn btn-extra-large">Schedule Now
<img class="icon__first" src="assets/img/icon/arrow-black.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</a>
<!-- Outline Buttons End -->
<!-- Bg Buttons Start -->
<a href="#" class="primary-btn btn-x-small">Schedule Now</a>
<a href="#" class="primary-btn btn-small">Schedule Now</a>
<a href="#" class="primary-btn">Schedule Now</a>
<a href="#" class="primary-btn btn-large">Schedule Now</a>
<a href="#" class="primary-btn btn-extra-large">Schedule Now</a>
<!-- Bg Buttons end -->

<!-- Circle Buttons Start -->
<a href="project-details.html" class="circle-btn">
<img class="icon__first" src="assets/img/icon/arrow-black.png" alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-black.png" alt="image not found">
</a>
<a href="project-details.html" class="circle-btn is-white">
<img class="icon__first" src="assets/img/icon/arrow-theme.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-theme.png"
alt="image not found">
</a>
<a href="project-details.html" class="circle-btn newsletter-btn">
<i class="flaticon-send"></i>
<i class="flaticon-send"></i>
</a>
<a href="about.html" class="img-circle-btn wh-200">
<img class="icon__first" src="assets/img/icon/arrow-white.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
<img src="assets/img/icon/schedule-btn-text.png" alt="image not found" class="image-text">
</a>
<a href="about.html" class="img-circle-btn wh-200 is-white">
<img class="icon__first" src="assets/img/icon/arrow-white.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
<img src="assets/img/icon/schedule-btn-text.png" alt="image not found"
class="image-text">
</a>
<!-- Circle Buttons end -->
Different styles of counters for your website are presented in our website.

<div class="row g-5 gy-50 row-cols-xl-4 row-cols-lg-3 row-cols-sm-2 row-cols-1">
<div class="col">
<div class="counter__box">
<div class="counter__number-box bg-1">
<h2 class="counter__number"><span class="odometer" data-count="321">0</span></h2>
</div>
<h3 class="counter__title">Running Projects</h3>
<p class="counter__text">Running project has specific goals and objectives</p>
</div>
</div>
<div class="col">
<div class="counter__box">
<div class="counter__number-box bg-2">
<h2 class="counter__number"><span class="odometer" data-count="2">0</span>K+</h2>
</div>
<h3 class="counter__title">Happy Clients</h3>
<p class="counter__text">Happy clients develop an emotional connection</p>
</div>
</div>
<div class="col">
<div class="counter__box">
<div class="counter__number-box bg-3">
<h2 class="counter__number"><span class="odometer" data-count="45">0</span></h2>
</div>
<h3 class="counter__title">Team Member</h3>
<p class="counter__text">Team members participate in decision-making work</p>
</div>
</div>
<div class="col">
<div class="counter__box">
<div class="counter__number-box bg-4">
<h2 class="counter__number"><span class="odometer" data-count="20">0</span></h2>
</div>
<h3 class="counter__title">National Awards</h3>
<p class="counter__text">National awards are a way for a country to recognize</p>
</div>
</div>
</div>
Showcase of Services. See below image and code for more information.
.transparent-with-border class For Transparent
with
border style..with-bg-primary class For With Bg Primary
Color
style.
<div class="row g-5 row-cols-xl-3 row-cols-md-2 row-cols-1">
<div class="col">
<div class="service__box wow fadeInUp" data-wow-delay=".5s">
<div class="service__content">
<div class="service__img">
<img src="assets/img/service/plumbing.jpg" alt="image not found">
</div>
<h4 class="service__title"><a href="service-details.html">Plumbing Service</a></h4>
<p class="service__text">Plumbing services are essential for ensuring the proper
functioning.</p>
</div>
</div>
</div>
<div class="col">
<div class="service__box wow fadeInUp" data-wow-delay=".7s">
<div class="service__content">
<div class="service__img">
<img src="assets/img/service/pipe.jpg" alt="image not found">
</div>
<h4 class="service__title"><a href="service-details.html">Pipe Leak</a></h4>
<p class="service__text">Plumbing services are essential for ensuring the proper
functioning.</p>
</div>
</div>
</div>
<div class="col">
<div class="service__box wow fadeInUp" data-wow-delay=".9s">
<div class="service__content">
<div class="service__img">
<img src="assets/img/service/drain.jpg" alt="image not found">
</div>
<h4 class="service__title"><a href="service-details.html">Drain Cleaning</a></h4>
<p class="service__text">Plumbing services are essential for ensuring the proper
functioning.</p>
</div>
</div>
</div>
</div>
Awesome call to action styles. See below image and code for more information.

<div class="bd-newsletter for-elements section-spacing bg-theme-1">
<div class="bd-newsletter-bg" data-background="assets/img/shop/news-bg.jpg"></div>
<div class="row justify-content-center">
<div class="col-xl-8 col-lg-10">
<div class="bd-newsletter-content">
<div class="section__title-wrapper text-center mb-45">
<h2 class="section__title text-white">Join Our Newsletter</h2>
<p class="mt-30 text-white">Subscribe our newsletter to get our latest update &
news.</p>
</div>
<div class="bd-newsletter-form">
<form action="#">
<div class="bd-newsletter-input">
<input type="text" placeholder="[email protected]">
<button type="submit" class="primary-btn">Subscribe
<span class="icon__box">
<img class="icon__first" src="assets/img/icon/arrow-white.png"
alt="image not found">
<img class="icon__second" src="assets/img/icon/arrow-white.png"
alt="image not found">
</span>
</button>
</div>
</form>
</div>
</div>
</div>
</div<
</div>
Different types of video are styled in our template. See below image and code for more information.
.icon class for large size style..no-radius class for square style.
<section class="service-box-styles section-spacing">
<div class="container">
<div class="row">
<div class="col-12">
<div class="section__title-wrapper text-center section-title-spacing">
<span class="section__subtitle">Style 03</span>
<h2 class="section__title">Video Style 03</h2>
</div>
</div>
</div>
<div class="row g-5">
<div class="col-lg-12">
<div class="df-video2__box">
<img src="assets/img/ac/img-03.jpg" alt="image not found">
<div class="df-video2__play-btn pos-center">
<a href="https://www.youtube.com/watch?v=0pZBJ7aJNy0" class="play-btn popup-video"><i
class="flaticon-play-button"></i></a>
<h3 class="df-video2__title text-white">Watch Our Commercial
Video Ads.</h3>
</div>
</div>
</div>
</div>
</div>
</section>
Awesome progressbar styles. See below image and code for more information.

<!-- start progressbar -->
<div class="row justify-content-center">
<div class="col-lg-8">
<div class="df__progress-bar">
<div class="df__progress">
<div class="df__progress-wrapper">
<div class="df__progress-head">
<h3 class="df__progress-title">Air Energy</h3>
<span class="df__progress-percentage">80%</span>
</div>
<div class="progress">
<div class="progress-bar wow slideInLeft" role="progressbar" style="width: 80%"
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="df__progress-wrapper">
<div class="df__progress-head">
<h3 class="df__progress-title">Solar Energy</h3>
<span class="df__progress-percentage">90%</span>
</div>
<div class="progress">
<div class="progress-bar wow slideInLeft" role="progressbar" style="width: 90%"
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="df__progress-wrapper">
<div class="df__progress-head">
<h3 class="df__progress-title">Hybrid Energy</h3>
<span class="df__progress-percentage">98%</span>
</div>
<div class="progress">
<div class="progress-bar wow slideInLeft" role="progressbar" style="width: 98%"
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div<
</div>
</div>
</div>
<!-- end progressbar -->
Awesome contct styles. See below image and code for more information.

<!-- start contact -->
<div class="row g-5">
<div class="col-xxl-4 col-lg-6">
<div class="df-contact__box wow fadeInUp" data-wow-delay=".4s">
<div class="df-contact__icon mb-20"><i class="flaticon-telephone-1"></i></div>
<p class="df-contact__title mb-5">PHONE NUMBER</p>
<h3 class="df-contact__content"><a href="tel:+866332-2020">+866 332-2020</a></h3>
</div>
</div>
<div class="col-xxl-4 col-lg-6">
<div class="df-contact__box bg-2 wow fadeInUp" data-wow-delay=".5s">
<div class="df-contact__icon style-2 mb-20"><i class="flaticon-email"></i></div>
<p class="df-contact__title mb-5">EMAIL ADDRESS</p>
<h3 class="df-contact__content"><a href="mailto:[email protected]">[email protected]</a>
</h3>
</div>
</div>
<div class="col-xxl-4 col-lg-6">
<div class="df-contact__box wow bg-3 fadeInUp" data-wow-delay=".6s">
<div class="df-contact__icon style-3 mb-20"><i class="flaticon-pin"></i></div>
<p class="df-contact__title mb-5">OUR LOCATION</p>
<h3 class="df-contact__content"><a href="#">800S, Salt Lake City, USA</a></h3>
</div>
</div>
</div>
<!-- End contact -->
We've used the following fonts, free icons and plugins as listed:
Thank you for purchasing my template.
If you have any questions that are
beyond the scope of this help file, please feel free to open a new ticket at our
Support
forum
Update Change log View Changelog Here
If you need to theme customization or make custom theme or template. Please, you can contact us for this.
Contact UsIf you need to theme customization or make custom theme or template. Please, you can contact us for this.
Contact
Social Share
Showcase of Social share. See below image and code for more information.
.transparent-with-borderclass For Transparent with border style..with-bg-primaryclass For With Bg Primary Color style..icon-nakedclass For naked style.<!-- social Start --> <div class="social-links"> <ul> <li><a href="https://www.facebook.com/"><i class="fa-brands fa-facebook-f"></i></a> </li> <li><a href="https://www.instagram.com/"><i class="fa-brands fa-instagram"></i></a> </li> <li><a href="https://www.pinterest.com/"><i class="fa-brands fa-pinterest-p"></i></a> </li> <li><a href="https://www.tumblr.com/"><i class="fa-brands fa-tumblr"></i></a> </li> </ul> </div> <!-- social End -->