Welcome to Newgin ! Get familiar with the Stripe products and explore their features:
Well organized and easy to understand. You can any work by following our docs easily
Code is clean if it can be understood.Our code is more formatting for your website
Our Template is full Perfect for all device. You can visit our template all device easily.
The template has Sass available for css. You can Change and customize css by sass.
Newgin is faster loading speed. Newgin create your template so much faster and easier
We are provide 24 hours support for all clients.You can purchase without hesitation.
Welcome to Newgin
Newgin - Newspaper Magazine HTML5 Template is a contemporary and polished HTML5 and Bootstrap template for creative agencies. A News is a printed or online publication that provides news, information, and commentary on various topics to a wide audience. It serves as a primary source of current affairs, covering local, national, and international news, as well as features on politics, business, sports, entertainment, culture, and more. Newspapers play a crucial role in informing the public, shaping public opinion, and providing a historical record of events. This template boasts 5 distinct homepage demos and even features a dark mode, with 26 HTML pages and meticulously designed blocks that can be effortlessly edited and customized to suit your unique requirements. Newgin is the ultimate solution for creating distinctive and standout websites.
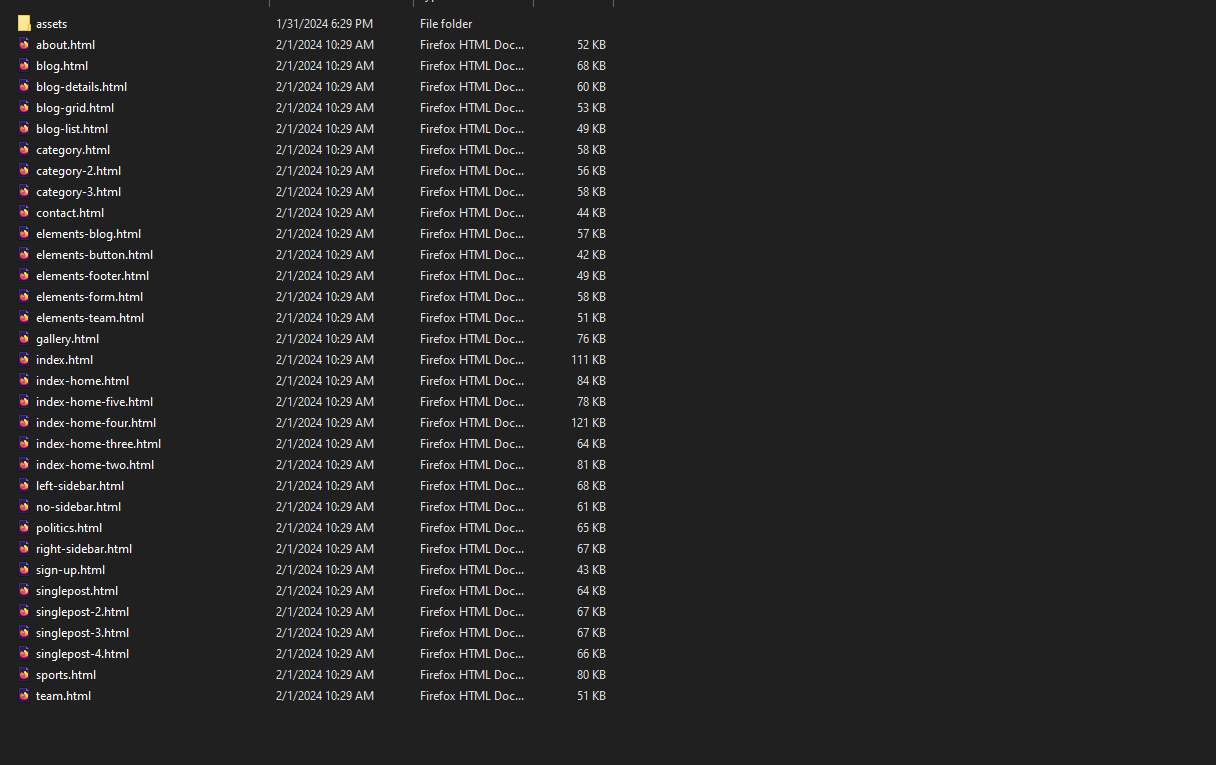
After purchasing Newgin template on templateforest.net with your Envato account, go to your Download page. You can choose to download Newgin template only or the entire Newgin template package which contains the following files:
Installing a Newgin template is not like WordPress or CMS theme installation, actually, installation keyword does not go with Newgin template. Why? because you don’t install anything, yes Newgin or HTML templates are automatically rendered by the browser.
Before all that you have to edit your template and place your own contents by replacing old demo contents, in this case, you will need a code editor such as – VScode, Sublime Text, etc. When template editing is done using editor, save the files and folder and go ahead to upload template files on live server.
First of all, If you don’t have your template on your computer, download Newgin template to get started, when download/purchase complete you will get a package like this screenshot (after unzip).


This template is a fixed layout with four columns. The main contents are inside the 'body' tag divided into different section (i.e. header, banner, services,... footer etc.). The general template structure is the same throughout the template. Here is the general structure.

<!doctype html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Newgin - News & Magazine Responsive Template</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Place favicon.ico in the root directory -->
<link rel="shortcut icon" type="image/x-icon" href="assets/imgs/favicon.svg">
<!-- CSS here -->
<link rel="stylesheet" href="assets/css/vendor/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/vendor/animate.min.css">
<link rel="stylesheet" href="assets/css/plugins/swiper.min.css">
<link rel="stylesheet" href="assets/css/vendor/magnific-popup.css">
<link rel="stylesheet" href="assets/css/vendor/fontawesome-pro.css">
<link rel="stylesheet" href="assets/css/vendor/spacing.css">
<link rel="stylesheet" href="assets/css/main.css">
</head>
<!-- JS here -->
<script src="assets/js/vendor/jquery-3.6.0.min.js"></script>
<script src="assets/js/vendor/bootstrap.bundle.min.js"></script>
<script src="assets/js/plugins/meanmenu.min.js"></script>
<script src="assets/js/plugins/swiper.min.js"></script>
<script src="assets/js/plugins/wow.js"></script>
<script src="assets/js/vendor/magnific-popup.min.js"></script>
<script src="assets/js/vendor/ajax-form.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
We are using one customed CSS files (style.css) and several vendor css files. CSS file structure is as follows:

/*********************************************************************************
Template Name: Newgin - News & Magazine Responsive Template
Author: Bdevs
Support: https://support.bdevs.net/
Description: Newgin - News & Magazine Responsive Template
Version: 1.0
Note: This is style css.
**********************************************************************************/
/************ TABLE OF CONTENTS ***************
-----------------
01. THEME CSS
-----------------
1.1 Commmon
1.2 Dark-mode
1.3 spacing
1.4 Theme
1.5 Index
-----------------
02. utils CSS
-----------------
2.1 Breakpoint
2.2 Colors
2.3 Extends
2.4 Mixins
2.5 Root
2.6 Typography
2.7 Index
-----------------
03. COMPONENTS CSS
-----------------
3.1 Animations
3.2 Background
3.3 Back to top
3.4 Breadcrumb
3.5 Buttons
3.6 Form
3.7 Offcanvas
3.8 Pageination
3.9 post
3.10 Prealoder
3.11 Section-title
3.12 index
-----------------
04. HEADER CSS
-----------------
4.1 Header Style 01
4.2 Header Style 02
4.3 Header Style 03
4.4 Header Style 04
4.5 Header Style 05
4.7 index
---------------------------------
05. MENU CSS
---------------------------------
5.1 Meanmenu
5.2 Menu
5.3 index
---------------------------------
06. BLOG CSS
---------------------------------
6.1 Blog-details css
6.2 Postbox css
6.3 Recent Post css
6.4 Sidebar css
6.5 Blog css
6.6 index
---------------------------------
07. FOOTER CSS
---------------------------------
7.1 Footer Common
7.2 Footer Style 01
7.2 Footer Style 02
7.5 index
---------------------------------
08. BANNER CSS
---------------------------------
8.1 Banner Style 01
8.2 Banner Style 02
8.3 Banner Style 03
8.4 Banner Style 04
8.5 index
---------------------------------
09. PAGES CSS
---------------------------------
9.1 About css
9.2 Category css
9.3 Contact css
9.4 Demo css
9.5 Faq css
9.6 featured-post css
9.7 Hand-pick-post css
9.8 Newsletter css
9.9 Recent-post css
9.10 Service css
9.11 Signup css
9.12 Slider css
9.13 Sports css
9.14 Explore css
9.15 Subscribe css
9.16 Team css
9.17 Welcome css
9.18 Widget css
9.19 Index css
**********************************************/
There is a custom .js file named main.js and are several vendor js files as plugins. We are using jQuery(a javascript library) instead of vanilla javascript. Our file structure is a follows:

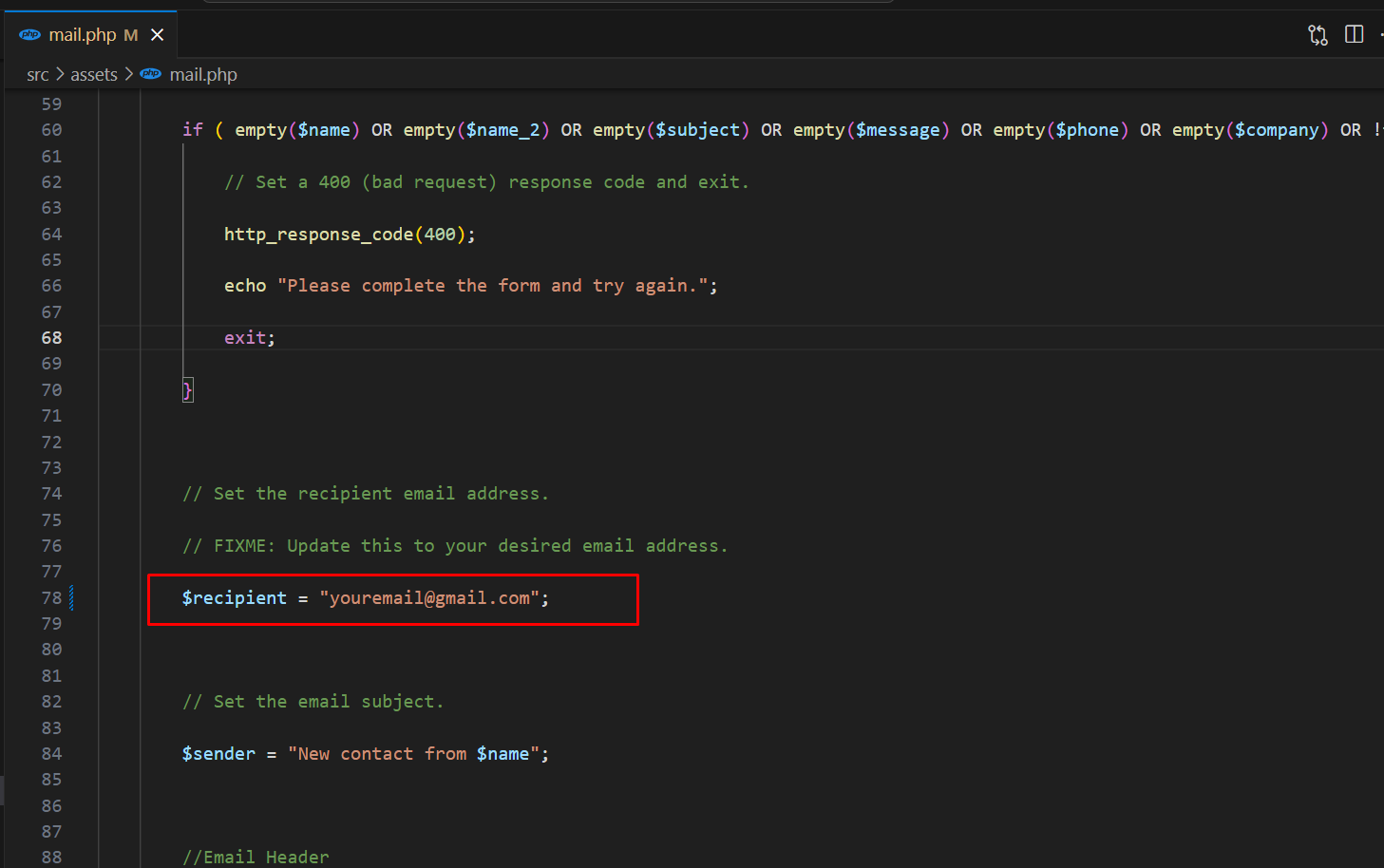
To change any images of the website
Example: Suppose you want to change the following image file:
<div class="logo">
<a href="index.html">
<img src="assets/imgs/logo/logo-dark.svg" alt="logo">
</a>
</div>

To change any images of the website
Example: Suppose you want to change the following image file:
<div class="logo">
<a href="index.html">
<img src="assets/imgz/logo/logo-dark.svg" alt="logo">
</a>
</div>

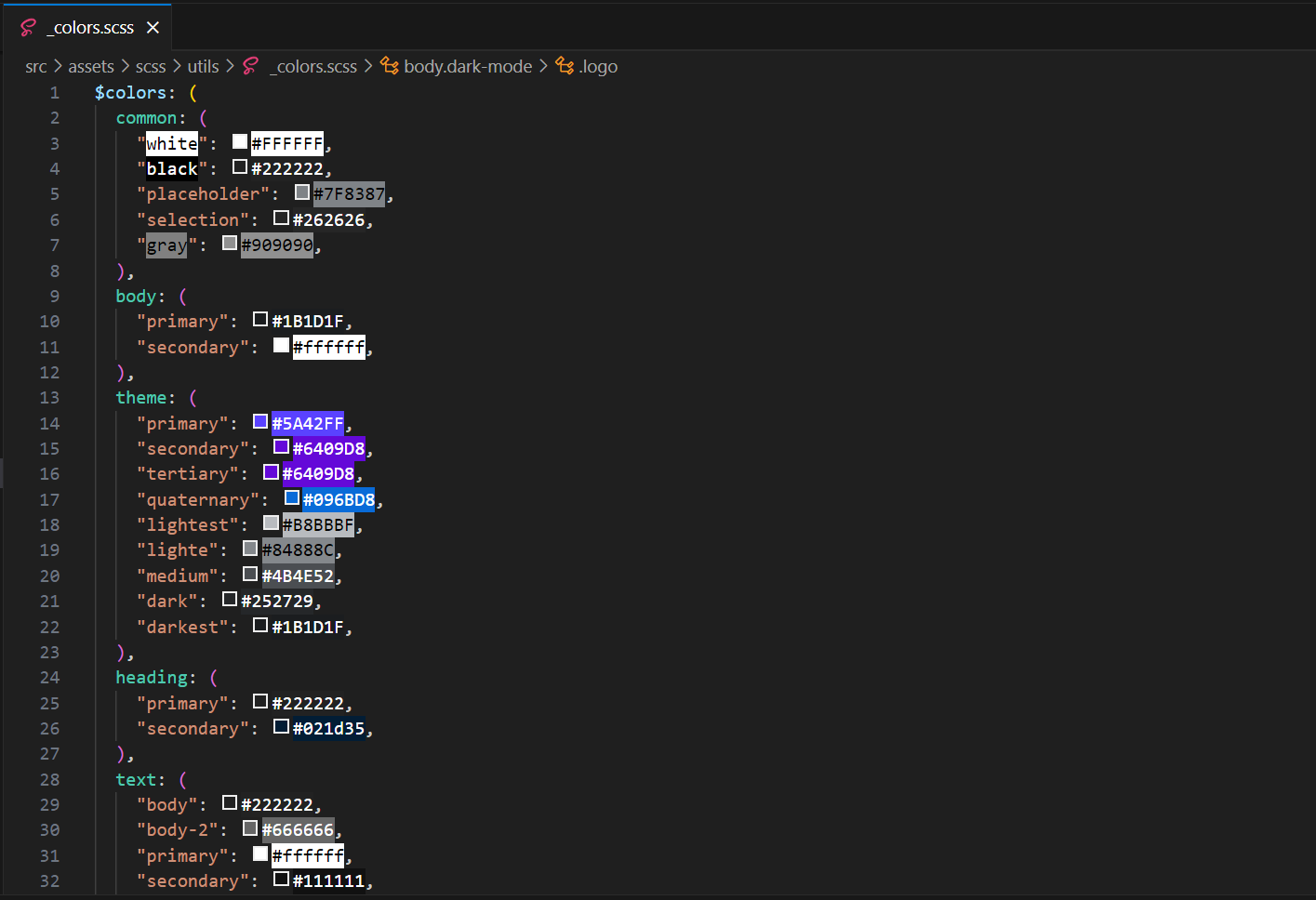
We have used scss for this project to write css. If you are familiar with scss you should customize only the .scss files. Please make sure you compile the style.scss file after you have made changes in any of the .scss files.
Have a look at the following image for a visual description:


Welcome to Newgin Header Elements! You can choose 3 Types of header package for creating you website.
To change any images of the website

<header>
<div class="home3-header-top d-none d-md-block">
<div class="container">
<div class="home3-header-top-area">
<h2 class="back-title d-none d-lg-block">magazine</h2>
<button class="subscribe-btn" type="submit"><i class="fa-regular fa-angle-right"></i>Subscribe</button>
<div class="header-top-logo">
<a href="index.html"><img src="assets/imgs/logo/logo-dark.svg" alt="img"></a>
</div>
<div class="header-top-input-field">
<input type="text" placeholder="Search...">
<button class="top-search-btn"><i class="fa-regular fa-magnifying-glass"></i></button>
</div>
</div>
</div>
</div>
<div class="header-border">
<div class="header_bottom-area header-sticky">
<div class="container">
<div class="home3-main-header">
<div class="sticky-logo"><a href="index.html"><img src="assets/imgs/logo/logo-dark.svg" alt="img"></a></div>
<div class="main-menu">
<div class="header-top-logo d-md-none">
<a href="index.html"><img src="assets/imgs/logo/logo-dark.svg" alt="img"></a>
</div>
<nav id="mobile-menu">
<ul>
<li><a href="index.html">Home</a>
<ul class="sub-menu">
<li><a href="home.html">Home 1</a></li>
<li><a href="index-home-two.html"> Home 2</a></li>
<li><a href="index-home-three.html">Home 3</a></li>
<li><a href="index-home-four.html">Home 4</a></li>
<li><a href="index-home-five.html">Home 5</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">Features</a>
<ul class="sub-menu">
<li><a href="javascript:void(0)">Post-Details page</a>
<ul class="sub-menu">
<li><a href="singlepost.html">Single Post 1</a></li>
<li><a href="singlepost-2.html"> Single Post 2</a></li>
<li><a href="singlepost-3.html">Single Post 3</a></li>
<li><a href="singlepost-4.html">Single Post 4</a></li>
<li><a href="left-sidebar.html">Left-Sidebar</a></li>
<li><a href="singlepost-4.html">Right-Sidebar</a></li>
<li><a href="no-sidebar.html">No-Sidebar</a></li>
</ul>
</li>
<li><a href="about.html">About</a></li>
</ul>
</li>
<li class="mega-menu"><a href="gallery.html">Gallery</a>
<div class="mega-menu-wrap home-4 d-none d-lg-block">
<div class="row">
<div class="col-lg-4">
<div class="mega-left">
<h4 class="mg-top-title"><a href="blog-details.html">featured news</a></h4>
<div class="mega-menu-img mb-30"><a href="blog-details.html"><img src="assets/imgs/news-img/mega-menu1.png" alt="img"></a></div>
<h4 class="cart-blog-post-title"><a href="blog-details.html">I’ve been the editor & dope in publisher...</a></h4>
<button class="subscribe-btn" type="submit" data-bs-toggle="modal" data-bs-target="#exampleModal"><i
class="fa-regular fa-angle-right"></i>Subscribe</button>
</div>
</div>
<div class="col-lg-4">
<div class="mega-menu-mid-wrap">
<div class="sidebar-news-wrap mega-menuwrap mb-30">
<h4 class="mg-top-title"><a href="blog-details.html">Top News</a></h4>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img src="assets/imgs/news-img/latest-img5.png" alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html">Effective collaboration between
designers</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img src="assets/imgs/news-img/latest-img6.png" alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html"> Developers is vital to creating for
our</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img src="assets/imgs/news-img/latest-img7.png" alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html">Good user experiences and However,
bridging</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img src="assets/imgs/news-img/latest-img8.png" alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html">AI & ML continued to new
advance, with.</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="mega-menu-mid-wrap">
<div class="sidebar-news-wrap mega-menuwrap mb-30">
<h4 class="mg-top-title"><a href="blog-details.html">trending news</a></h4>
<div class="mega-menu-news mg-news-title mb-20">
<div class="latest-text">
<h5><a href="blog-details.html">The handoff between design and
development</a></h5>
<div class="blog-post-meta">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mg-news-title mb-20">
<div class="latest-text">
<h5><a href="blog-details.html">The handoff between design and
development</a></h5>
<div class="blog-post-meta">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mg-news-title mb-20">
<div class="latest-text">
<h5><a href="blog-details.html">The handoff between design and
development</a></h5>
<div class="blog-post-meta">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li><a href="javascript:void(0)">Category</a>
<ul class="sub-menu">
<li><a href="politics.html">Politics</a></li>
<li><a href="sports.html">Sports</a></li>
<li><a href="category.html">lifestyle</a></li>
<li><a href="category-2.html">Technology</a></li>
<li><a href="category-3.html">Fashion</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">Page</a>
<ul class="sub-menu">
<li><a href="blog.html">Blog</a></li>
<li><a href="blog-list.html">Blog List</a></li>
<li><a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-details.html">Blog-details</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">Contact</a>
<ul class="sub-menu">
<li><a href="contact.html">Contact</a></li>
<li><a href="team.html">Team</a></li>
<li><a href="sign-up.html">Sign Up</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<div class="main-header-right">
<ul>
<li>
<a href="sign-up.html" class="dark-mode-btn"><i class="fa-regular fa-user"></i></a>
</li>
<li>
<button class="dark-mode-btn subscribe_btn"><i class="fa-sharp fa-light fa-calendar-days"></i></button>
</li>
</ul>
<div class="bars_icon">
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
To change any images of the website

<header>
<div class="container">
<div class="home5-header-style">
<div class="header-top home-2-header">
<div class="header-top-area header-top-area-2">
<div class="header-top-left">
<div class="header-sociul-icon">
<div class="top-icon header-2-icon d-none d-sm-block">
<ul>
<li><a href="#"><i class="fa-brands fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fa-brands fa-twitter"></i></a></li>
<li><a href="#"><i class="fa-brands fa-behance"></i></a></li>
<li><a href="#"><i class="fa-brands fa-youtube"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="header-top-right">
<form action="#">
<div class="top-search-input home-2-top-search">
<input type="text" placeholder="Search here">
<button class="top-search-btn"><i class="fa-regular fa-magnifying-glass"></i></button>
</div>
</form>
</div>
</div>
</div>
<div class="header-sticky header-sticky2">
<div class="container">
<div class="main-header">
<div class="logo">
<a href="index.html"><img src="assets/imgs/logo/logo-dark.svg" alt="logo"></a>
</div>
<div class="main-menu home5-menu-style">
<div class="bars_icon d-lg-none">
<span></span>
<span></span>
<span></span>
</div>
<nav id="mobile-menu">
<ul>
<li><a href="index.html">Home</a>
<ul class="sub-menu">
<li><a href="home.html">Home 1</a></li>
<li><a href="index-home-two.html"> Home 2</a></li>
<li><a href="index-home-three.html">Home 3</a></li>
<li><a href="index-home-four.html">Home 4</a></li>
<li><a href="index-home-five.html">Home 5</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">Features</a>
<ul class="sub-menu">
<li><a href="javascript:void(0)">Post-Details page</a>
<ul class="sub-menu">
<li><a href="singlepost.html">Single Post 1</a></li>
<li><a href="singlepost-2.html"> Single Post 2</a></li>
<li><a href="singlepost-3.html">Single Post 3</a></li>
<li><a href="singlepost-4.html">Single Post 4</a></li>
<li><a href="left-sidebar.html">Left-Sidebar</a></li>
<li><a href="singlepost-4.html">Right-Sidebar</a></li>
<li><a href="no-sidebar.html">No-Sidebar</a></li>
</ul>
</li>
<li><a href="about.html">About</a></li>
</ul>
</li>
<li class="mega-menu"><a href="gallery.html">Gallery</a>
<div class="mega-menu-wrap home-3 d-none d-lg-block">
<div class="row">
<div class="col-lg-4">
<div class="mega-left">
<h4 class="mg-top-title"><a href="blog-details.html">featured news</a></h4>
<div class="mega-menu-img mb-30"><a href="blog-details.html"><img
src="assets/imgs/news-img/mega-menu1.png" alt="img"></a>
</div>
<h4 class="cart-blog-post-title">I’ve been the editor & dope in
publisher...</h4>
<button class="subscribe-btn" type="submit" data-bs-toggle="modal"
data-bs-target="#exampleModal"><i
class="fa-regular fa-angle-right"></i>Subscribe</button>
</div>
</div>
<div class="col-lg-4">
<div class="mega-menu-mid-wrap">
<div class="sidebar-news-wrap mega-menuwrap mb-30">
<h4 class="mg-top-title"><a href="blog-details.html">Top News</a></h4>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img
src="assets/imgs/news-img/latest-img5.png"
alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html">Effective collaboration between
designers</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img
src="assets/imgs/news-img/latest-img6.png"
alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html"> Developers is vital to creating
for
our</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img
src="assets/imgs/news-img/latest-img7.png"
alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html">Good user experiences and However,
bridging</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img
src="assets/imgs/news-img/latest-img8.png"
alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html">AI & ML continued to new
advance, with.</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="mega-menu-mid-wrap">
<div class="sidebar-news-wrap mega-menuwrap mb-30">
<h4 class="mg-top-title"><a href="blog-details.html">trending news</a>
</h4>
<div class="mega-menu-news mg-news-title mb-20">
<div class="latest-text">
<h5><a href="blog-details.html">The handoff between design and
development</a></h5>
<div class="blog-post-meta">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mg-news-title mb-20">
<div class="latest-text">
<h5><a href="blog-details.html">The handoff between design and
development</a></h5>
<div class="blog-post-meta">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mg-news-title mb-20">
<div class="latest-text">
<h5><a href="blog-details.html">The handoff between design and
development</a></h5>
<div class="blog-post-meta">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li><a href="javascript:void(0)">Category</a>
<ul class="sub-menu">
<li><a href="politics.html">Politics</a></li>
<li><a href="sports.html">Sports</a></li>
<li><a href="category.html">lifestyle</a></li>
<li><a href="category-2.html">Technology</a></li>
<li><a href="category-3.html">Fashion</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">Page</a>
<ul class="sub-menu">
<li><a href="blog.html">Blog</a></li>
<li><a href="blog-list.html">Blog List</a></li>
<li><a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-details.html">Blog-details</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">Contact</a>
<ul class="sub-menu">
<li><a href="contact.html">Contact</a></li>
<li><a href="team.html">Team</a></li>
<li><a href="sign-up.html">Sign Up</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
To change any images of the website

<header>
<div class="header-top home-2-header d-none d-md-block">
<div class="container">
<div class="header-top-area header-top-area-2">
<div class="header-top-left">
<div class="header-sociul-icon">
<div class="top-icon header-2-icon">
<ul>
<li><a href="#"><i class="fa-brands fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fa-brands fa-twitter"></i></a></li>
<li><a href="#"><i class="fa-brands fa-behance"></i></a></li>
<li><a href="#"><i class="fa-brands fa-youtube"></i></a></li>
<li><a href="#"><i class="fa-brands fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<div class="left-careers home-2-careers">
<ul>
<li><a href="#">Faq</a></li>
<li><a href="#">Careers</a></li>
</ul>
</div>
</div>
<div class="header-top-right">
<form action="#">
<div class="top-search-input home-2-top-search">
<input type="text" placeholder="Search keywords....">
<button class="top-search-btn"><i class="fa-regular fa-magnifying-glass"></i></button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="header_bottom-area header-sticky">
<div class="container">
<div class="main-header">
<div class="home-2-menu">
<div class="main-menu">
<nav id="mobile-menu">
<ul>
<li><a href="index.html">Home</a>
<ul class="sub-menu">
<li><a href="home.html">Home 1</a></li>
<li><a href="index-home-two.html"> Home 2</a></li>
<li><a href="index-home-three.html">Home 3</a></li>
<li><a href="index-home-four.html">Home 4</a></li>
<li><a href="index-home-five.html">Home 5</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">Features</a>
<ul class="sub-menu">
<li><a href="javascript:void(0)">Post-Details page</a>
<ul class="sub-menu">
<li><a href="singlepost.html">Single Post 1</a></li>
<li><a href="singlepost-2.html"> Single Post 2</a></li>
<li><a href="singlepost-3.html">Single Post 3</a></li>
<li><a href="singlepost-4.html">Single Post 4</a></li>
<li><a href="left-sidebar.html">Left-Sidebar</a></li>
<li><a href="singlepost-4.html">Right-Sidebar</a></li>
<li><a href="no-sidebar.html">No-Sidebar</a></li>
</ul>
</li>
<li><a href="about.html">About</a></li>
</ul>
</li>
<li class="mega-menu"><a href="gallery.html">Gallery</a>
<div class="mega-menu-wrap home-2 d-none d-lg-block">
<div class="row">
<div class="col-lg-4">
<div class="mega-left">
<h4 class="mg-top-title"><a href="blog-details.html">featured news</a></h4>
<div class="mega-menu-img mb-30"><a href="blog-details.html"><img
src="assets/imgs/news-img/mega-menu1.png" alt="img"></a>
</div>
<h4 class="cart-blog-post-title"><a href="blog-details.html">I’ve been the editor & dope in publisher...</a></h4>
<button class="subscribe-btn" type="submit" data-bs-toggle="modal"
data-bs-target="#exampleModal"><i
class="fa-regular fa-angle-right"></i>Subscribe</button>
</div>
</div>
<div class="col-lg-4">
<div class="mega-menu-mid-wrap">
<div class="sidebar-news-wrap mega-menuwrap mb-30">
<h4 class="mg-top-title"><a href="blog-details.html">Top News</a></h4>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img
src="assets/imgs/news-img/latest-img5.png"
alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html">Effective collaboration between
designers</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img
src="assets/imgs/news-img/latest-img6.png"
alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html"> Developers is vital to creating for
our</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img
src="assets/imgs/news-img/latest-img7.png"
alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html">Good user experiences and However,
bridging</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mb-30">
<div class="latest-news-img">
<a href="blog-details.html"><img
src="assets/imgs/news-img/latest-img8.png"
alt="img"></a>
</div>
<div class="latest-text">
<h5><a href="blog-details.html">AI & ML continued to new
advance, with.</a></h5>
<div class="blog-post-meta d-none d-xl-block">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="mega-menu-mid-wrap">
<div class="sidebar-news-wrap mega-menuwrap mb-30">
<h4 class="mg-top-title"><a href="blog-details.html">trending news</a></h4>
<div class="mega-menu-news mg-news-title mb-20">
<div class="latest-text">
<h5><a href="blog-details.html">The handoff between design and
development</a></h5>
<div class="blog-post-meta">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mg-news-title mb-20">
<div class="latest-text">
<h5><a href="blog-details.html">The handoff between design and
development</a></h5>
<div class="blog-post-meta">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
<div class="mega-menu-news mg-news-title mb-20">
<div class="latest-text">
<h5><a href="blog-details.html">The handoff between design and
development</a></h5>
<div class="blog-post-meta">
<ul>
<li>
<div class="godiece">by <a href="#">Godiac</a></div>
</li>
<li>7 min read</li>
<li>Aug 23</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li><a href="javascript:void(0)">Category</a>
<ul class="sub-menu">
<li><a href="politics.html">Politics</a></li>
<li><a href="sports.html">Sports</a></li>
<li><a href="category.html">lifestyle</a></li>
<li><a href="category-2.html">Technology</a></li>
<li><a href="category-3.html">Fashion</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">Page</a>
<ul class="sub-menu">
<li><a href="blog.html">Blog</a></li>
<li><a href="blog-list.html">Blog List</a></li>
<li><a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-details.html">Blog-details</a></li>
</ul>
</li>
<li><a href="javascript:void(0)">Contact</a>
<ul class="sub-menu">
<li><a href="contact.html">Contact</a></li>
<li><a href="team.html">Team</a></li>
<li><a href="sign-up.html">Sign Up</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<div class="home-2-logo logo">
<a href="index.html"><img src="assets/imgs/logo/logo-dark.svg" alt="logo"></a>
</div>
</div>
<div class="main-header-right">
<ul>
<li>
<a href="sign-up.html" class="dark-mode-btn"><i class="fa-regular fa-user"></i></a>
</li>
<li>
<button class="dark-mode-btn subscribe_btn"><i class="fa-sharp fa-light fa-calendar-days"></i></button>
</li>
</ul>
<div class="bars_icon">
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
</div>
</header>
We've used the following fonts, free icons and plugins as listed:
Thank you for purchasing my template.
If you have any questions that are
beyond the scope of this help file, please feel free to open a new ticket at our
Support
forum
Update Change log View Changelog Here
If you need to theme customization or make custom theme or template. Please, you can contact us for this.
Contact UsIf you need to theme customization or make custom theme or template. Please, you can contact us for this.
Contact