Welcome to Tourigo ! Get familiar with the Stripe products and explore their features:
Well organized and easy to understand. You can any work by following our docs easily
Code is clean if it can be understood.Our code is more formatting for your website
Our Template is full Perfect for all device. You can visit our template all device easily.
The template has Sass available for css. You can Change and customize css by sass.
Tourigo is faster loading speed. Tourigo create your template so much faster and easier
We are provide 24 hours support for all clients.You can purchase without hesitation.
Welcome to Tourigo
Tourigo is a contemporary HTML Template designed for travel and tour booking websites. Tailored for travel agencies, tour operators, holiday booking platforms, adventure companies, and all types of travel and tourism businesses, Tourigo offers a unique and intuitive search function. With its updated text and refreshed design, Tourigo provides a seamless experience for users seeking travel and adventure opportunities.
Tourigo – is highly customizable – looks awesome on tablets and mobile devices. We have included best web development practices – you can create a great website layout based on Bootstrap or Grid 1320px.
After purchasing Tourigo template on templateforest.net with your Envato account, go to your Download page. You can choose to download Tourigo template only or the entire Tourigo template package which contains the following files:
Installing a Tourigo template is not like WordPress or CMS theme installation, actually, installation keyword does not go with Tourigo template. Why? because you don’t install anything, yes Tourigo or HTML templates are automatically rendered by the browser.
Before all that you have to edit your template and place your own contents by replacing old demo contents, in this case, you will need a code editor such as – VScode, Sublime Text, etc. When template editing is done using editor, save the files and folder and go ahead to upload template files on live server.
First of all, If you don’t have your template on your computer, download Tourigo template to get started, when download/purchase complete you will get a package like this screenshot (after unzip).


This template is a fixed layout with four columns. The main contents are inside the 'body' tag divided into different section (i.e. header, banner, services,... footer etc.). The general template structure is the same throughout the template. Here is the general structure.

<!doctype html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Home one || Tour & Travel HTML Template</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Place favicon.ico in the root directory -->
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg">
<!-- CSS here -->
<link rel="stylesheet" href="assets/css/vendor/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/vendor/animate.min.css">
<link rel="stylesheet" href="assets/css/plugins/swiper.min.css">
<link rel="stylesheet" href="assets/css/plugins/flatpickr.min.css">
<link rel="stylesheet" href="assets/css/plugins/chosen.min.css">
<link rel="stylesheet" href="assets/css/plugins/nice-select.css">
<link rel="stylesheet" href="assets/css/plugins/aos.css">
<link rel="stylesheet" href="assets/css/plugins/nouislider.min.css">
<link rel="stylesheet" href="assets/css/vendor/magnific-popup.css">
<link rel="stylesheet" href="assets/css/vendor/fontawesome-pro.css">
<link rel="stylesheet" href="assets/css/vendor/icomoon.css">
<link rel="stylesheet" href="assets/css/vendor/spacing.css">
<link rel="stylesheet" href="assets/css/main.css">
</head>
<!-- JS here -->
<script src="assets/js/vendor/jquery-3.6.0.min.js"></script>
<script src="assets/js/plugins/waypoints.min.js"></script>
<script src="assets/js/vendor/bootstrap.bundle.min.js"></script>
<script src="assets/js/plugins/meanmenu.min.js"></script>
<script src="assets/js/plugins/swiper.min.js"></script>
<script src="assets/js/plugins/wow.js"></script>
<script src="assets/js/plugins/aos.js"></script>
<script src="assets/js/vendor/magnific-popup.min.js"></script>
<script src="assets/js/vendor/isotope.pkgd.min.js"></script>
<script src="assets/js/vendor/imagesloaded.pkgd.min.js"></script>
<script src="assets/js/vendor/purecounter.js"></script>
<script src="assets/js/plugins/nouislider.min.js"></script>
<script src="assets/js/plugins/nice-select.min.js"></script>
<script src="assets/js/plugins/cleave.min.js"></script>
<script src="assets/js/plugins/ScrollTrigger.min.js"></script>
<script src="assets/js/plugins/SplitText.min.js"></script>
<script src="assets/js/plugins/gsap.min.js"></script>
<script src="assets/js/plugins/flatpickr.js"></script>
<script src="assets/js/vendor/ajax-form.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
We are using one customed CSS files (style.css) and several vendor css files. CSS file structure is as follows:

/*---------------------------------
1.1 Theme SCSS
---------------------------------*/
/*-----------------------------------------------------------------------------------
Template Name: Tourigo - Tour & Travel HTML Template
Author: Bdevs
Support: https://support.bdevs.net/
Description: Tour & Travel related HTML Template
Version: 1.0
Developer: @mazharulislamt2
-----------------------------------------------------------------------------------
/************ TABLE OF CONTENTS ***************
-----------------
01. THEME SCSS
-----------------
1.1 theme
1.2 typography
1.3 spacing
-----------------
01. utils SCSS
-----------------
1.1 mixins
1.2 root
1.3 extends
1.4 breakpoints
-----------------
02. COMPONENTS SCSS
-----------------
2.1 animation
2.2 avatar
2.3 background
2.4 backtotop
2.5 breadcrumb
2.6 buttons
2.7 carousel
2.8 color.scss
2.9 forms
2.10 offcanvas
2.11 pagination
2.12 preloader
2.13 section Title
2.14 shortcodes
2.15 social
2.16 tab
2.17 tooltip
2.18 video
2.19 index
-----------------
03. layout
-----------------
-----------------
3.1.1 banner SCSS
-----------------
3.1.1 banner-1
3.1.2 banner-2
3.1.3 banner-3
3.1.4 banner-4
3.1.5 banner-5
3.1.6 banner-common
3.1.7 index
-----------------
3.1.2 blog SCSS
-----------------
3.2.1 blog-tag
3.2.2 blog
3.2.3 postbox
3.2.4 recent-post
3.2.5 sidebar-tag
3.2.6 index
-----------------
3.1.3 ecommerce SCSS
-----------------
3.3.1 cart
3.3.2 checkout
3.3.3 order
3.3.4 shop
3.3.5 index
-----------------
3.1.4 footer SCSS
-----------------
3.4.1 footer-1
3.4.2 footer-2
3.4.3 footer-3
3.4.4 footer-4
3.4.5 footer-card
3.4.6 footerCopyrights
3.4.7 footerDefault
3.4.8 index
-----------------
3.1.5 header SCSS
-----------------
3.5.1 header-1
3.5.2 header-3
3.5.3 header-4
3.5.4 header-common
3.5.5 header-top
3.5.6 index
-----------------
3.1.6 menu SCSS
-----------------
3.6.1 meanmenu
3.6.2 menu
3.5.3 index
-----------------
04. Page SCSS
-----------------
4.1 about
4.2 activity
4.3 booking
4.4 brand
4.5 contact
4.6 counter
4.7 cta
4.8 demo
4.9 destination
4.10 download
4.11 error
4.12 faq
4.13 feedback
4.14 flatpickr-calendar
4.15 login
4.16 newsletter
4.17 offer
4.18 popup-search
4.19 pricing
4.20 privacy-policy
4.21 progress-bar
4.22 sidebar
4.23 slider
4.24 team
4.25 testimonial
4.26 tour
4.27 travel
4.28 trip
4.29 whyChose
4.30 widget
4.30 index
There is a custom .js file named main.js and are several vendor js files as plugins. We are using jQuery(a javascript library) instead of vanilla javascript. Our file structure is a follows:

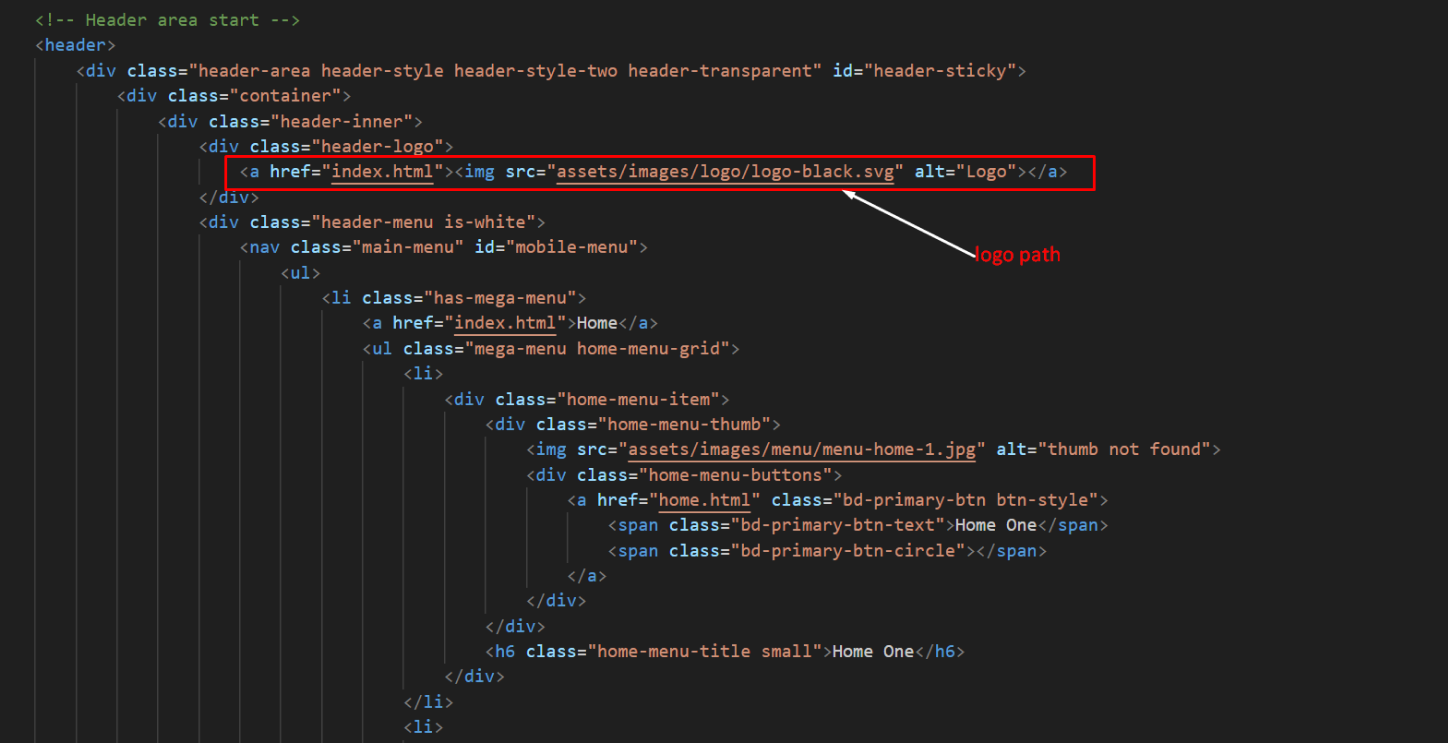
To change any images of the website
Example: Suppose you want to change the following image file:
<div class="header-logo">
<a href="index.html"><img src="assets/images/logo/logo-black.svg" alt="Logo"></a>
</div>

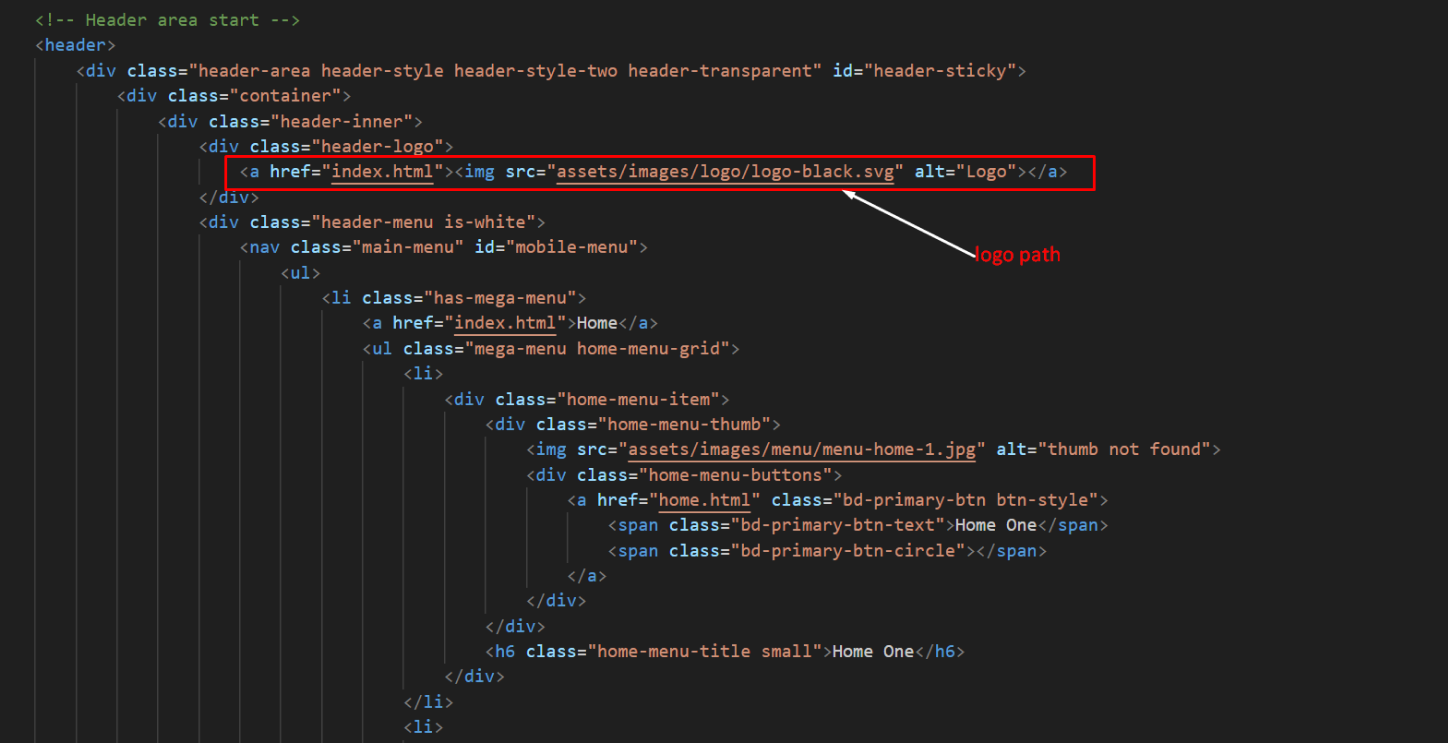
To change any images of the website
Example: Suppose you want to change the following image file:
<div class="header__logo">
<a href="index.html">
<img class="logo-dark" src="assets/img/logo/logo-black.png" alt="logo-img">
</a>
</div>

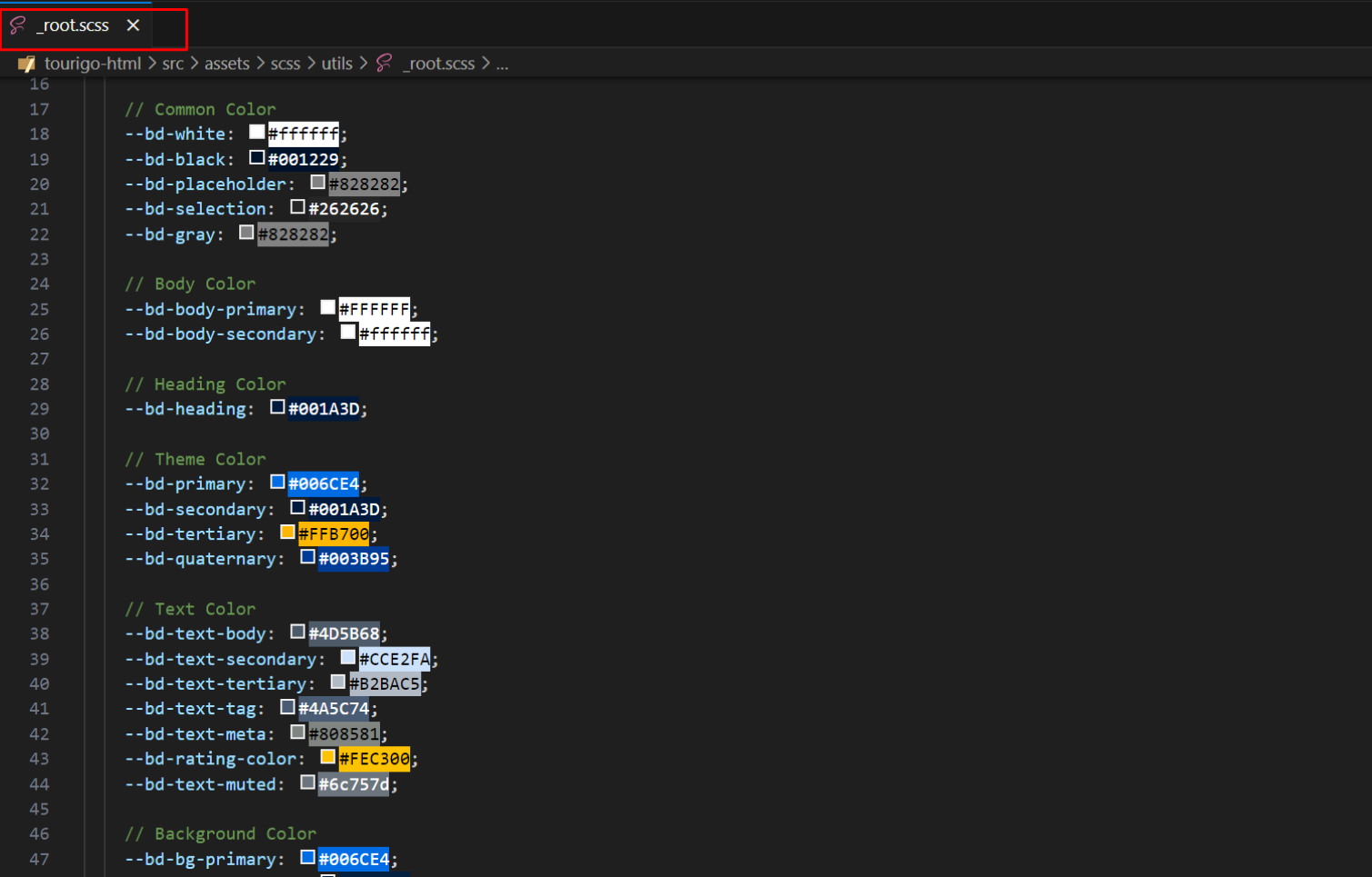
We have used scss for this project to write css. If you are familiar with scss you should customize only the .scss files. Please make sure you compile the style.scss file after you have made changes in any of the .scss files.
Have a look at the following image for a visual description:


Welcome to Tourigo Header Elements! You can choose 3 Types of header package for creating you website.

<!-- Header area start -->
<header>
<div id="header-sticky" class="header-area header-style header-style-one has-border">
<div class="container">
<div class="mega-menu-wrapper p-relative">
<div class="header-main">
<div class="header-left">
<div class="header-logo">
<a href="index.html" class="logo-primary">
<img src="assets/images/logo/logo-white.svg" alt="logo not found">
</a>
<a href="index.html" class="logo-secondary">
<img src="assets/images/logo/logo-black.svg" alt="logo not found">
</a>
</div>
<div class="header-menu">
<nav class="main-menu" id="mobile-menu">
<ul>
<li class="has-mega-menu">
<a href="index.html">Home</a>
<ul class="mega-menu home-menu-grid">
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-1.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home.html" class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home One</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-2.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-two.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home Two</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-3.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-three.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home Three</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-4.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-four.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home Four</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-5.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-five.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home Five</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Tour</a>
<ul class="submenu">
<li class="menu-item-has-children has-arrow">
<a href="#">Tour Listing</a>
<ul class="submenu">
<li><a href="tour-listing.html">Tour Listing Search</a></li>
<li><a href="tour-listing-two.html">Tour Listing Search 2</a>
</li>
<li><a href="tour-listing-three.html">Tour Listing Sidebar</a>
</li>
<li><a href="tour-listing-four.html">Tour Listing Full width</a>
</li>
<li><a href="tour-listing-five.html">Tour Listing Video</a></li>
<li><a href="tour-listing-six.html">Tour Listing Banner</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Tour Grid</a>
<ul class="submenu">
<li><a href="tour-grid.html">No Sidebar</a></li>
<li><a href="tour-grid-right.html">Right Sidebar</a></li>
<li><a href="tour-grid-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="tour.html">Tour Details</a>
<ul class="submenu">
<li><a href="tour-details.html">No Sidebar</a></li>
<li><a href="tour-details-right.html">Right Sidebar</a></li>
<li><a href="tour-details-left.html">Left Sidebar</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Destination</a>
<ul class="submenu">
<li class="menu-item-has-children has-arrow">
<a href="#">Destination Grid</a>
<ul class="submenu">
<li><a href="destinations-grid.html">No Sidebar</a></li>
<li><a href="destinations-grid-right.html">Right Sidebar</a>
</li>
<li><a href="destinations-grid-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Destination Details</a>
<ul class="submenu">
<li><a href="destinations-details.html">No Sidebar</a></li>
<li><a href="destinations-details-right.html">Right Sidebar</a>
</li>
<li><a href="destinations-details-left.html">Left Sidebar</a>
</li>
</ul>
</li>
</ul>
</li>
<!-- page menu -->
<li class="has-mega-menu">
<a href="#">Pages</a>
<ul class="mega-menu mega-grid-4">
<li>
<a href="javasript:void(0);" class="title">Page Layout 1</a>
<ul>
<li><a href="about.html">About Us</a></li>
<li><a href="booking.html">Booking Form</a></li>
<li><a href="pricing.html">Pricing</a></li>
<li><a href="faq.html">Faq</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 2</a>
<ul>
<li><a href="team.html">Team</a></li>
<li><a href="team-details.html">Team Details</a></li>
<li><a href="error-page.html">Error Page</a></li>
<li><a href="privacy-policy.html">Privacy & Policy</a></li>
<li><a href="terms-conditions.html">Terms and Conditions</a>
</li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 3</a>
<ul>
<li><a href="sign-in.html">Login</a></li>
<li><a href="sign-up.html">Register</a></li>
<li><a href="forgot.html">Forgot Password</a></li>
<li><a href="otp.html">OTP</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 4</a>
<ul>
<li><a href="shop.html">Shop</a></li>
<li><a href="shop-v2.html">Shop V2</a></li>
<li><a href="shop-details.html">Shop Details</a></li>
<li><a href="checkout.html">Checkout</a></li>
<li><a href="cart.html">Cart</a></li>
<li><a href="wishlist.html">Wishlist</a></li>
<li><a href="order.html">Order Confirm</a></li>
</ul>
</li>
</ul>
</li>
<!-- elements menu -->
<li class="has-mega-menu">
<a href="#">Elements</a>
<ul class="mega-menu mega-grid-4">
<li>
<a href="javasript:void(0);" class="title">elements Layout 1</a>
<ul>
<li><a href="style-guide.html">Style Guide</a></li>
<li><a href="elements-accordion.html">Accordion</a></li>
<li><a href="elements-about.html">About Us</a></li>
<li><a href="elements-advancetab.html">Advance Tab</a></li>
<li><a href="elements-blog.html">Blog</a></li>
<li><a href="elements-brand.html">Brand</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 2</a>
<ul>
<li><a href="elements-breadcrumb.html">Breadcrumb</a></li>
<li><a href="elements-button.html">Button</a></li>
<li><a href="elements-cta.html">Call To Action</a></li>
<li><a href="elements-counter.html">Counter</a></li>
<li><a href="elements-destinations.html">Destinations</a></li>
<li><a href="elements-form.html">Form</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 3</a>
<ul>
<li><a href="elements-footer.html">Footer Style</a></li>
<li><a href="elements-card.html">Image Card</a></li>
<li><a href="elements-icomoon.html">Icomoon Fonts Icon</a></li>
<li><a href="elements-our-offers.html">Offers</a></li>
<li><a href="elements-pricing.html">Pricing</a></li>
<li><a href="elements-social.html">Social Share</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 4</a>
<ul>
<li><a href="elements-team.html">Team</a></li>
<li><a href="elements-testimonial.html">Testimonial</a></li>
<li><a href="elements-tour.html">Tour</a></li>
<li><a href="elements-why-chose.html">Why Chose Us</a></li>
<li><a href="#">More Coming</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Blog</a>
<ul class="submenu last-children">
<li class="menu-item-has-children has-arrow">
<a href="#">Blog List</a>
<ul class="submenu">
<li><a href="blog-list.html">No Sidebar</a></li>
<li><a href="blog-list-right.html">Right Sidebar</a></li>
<li><a href="blog-list-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Blog Grid</a>
<ul class="submenu">
<li><a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-grid-right.html">Blog Grid Right</a></li>
<li><a href="blog-grid-left.html">Blog Grid Left</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Blog Details</a>
<ul class="submenu">
<li><a href="blog-details.html">No Sidebar</a></li>
<li><a href="blog-details-right.html">Right sidebar</a></li>
<li><a href="blog-details-left.html">Left sidebar</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div>
</div>
<div class="header-right">
<div class="header-action d-flex align-items-center">
<div class="header-btn-wrap d-flex align-items-center h-gap-55">
<div class="d-none d-sm-inline-flex h-gap-55">
<div class="header-currency-item header-currency">
<span class="header-currency-toggle" id="header-currency-toggle">USD</span>
<ul>
<li>
<a href="#">KWD</a>
</li>
<li>
<a href="#">GBP</a>
</li>
<li>
<a href="#">EUR</a>
</li>
</ul>
</div>
</div>
<div class="d-flex h-gap-55">
<div class="d-xxs-none">
<a class="bd-btn btn-style text-btn color-white"
href="contact.html">Help</a>
<a class="bd-btn btn-style text-btn color-white" href="sign-up.html">Sign
up</a>
<a class="bd-btn btn-style text-btn color-white" href="sign-in.html">Sign
in</a>
</div>
</div>
</div>
<div class="header-hamburger ml-20 d-xl-none">
<div class="sidebar-toggle">
<a class="bar-icon" href="avascript:void(0)">
<span></span>
<span></span>
<span></span>
</a>
</div>
</div>
<!-- for wp -->
<div class="header-hamburger ml-20 d-none">
<button type="button" class="hamburger-btn offcanvas-open-btn">
<span>01</span>
<span>01</span>
<span>01</span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- Header area end -->

<!-- Header area start -->
<header>
<div class="header-area header-style header-style-two header-transparent" id="header-sticky">
<div class="container">
<div class="header-inner">
<div class="header-logo">
<a href="index.html"><img src="assets/images/logo/logo-black.svg" alt="Logo"></a>
</div>
<div class="header-menu">
<nav class="main-menu main-menu-two" id="mobile-menu">
<ul>
<li class="has-mega-menu">
<a href="index.html">Home</a>
<ul class="mega-menu home-menu-grid">
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-1.jpg" alt="thumb not found">
<div class="home-menu-buttons">
<a href="home.html" class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home One</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-2.jpg" alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-two.html" class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home Two</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-3.jpg" alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-three.html" class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home Three</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-4.jpg" alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-four.html" class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home Four</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-5.jpg" alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-five.html" class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home Five</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Tour</a>
<ul class="submenu">
<li class="menu-item-has-children has-arrow">
<a href="#">Tour Listing</a>
<ul class="submenu">
<li><a href="tour-listing.html">Tour Listing Search</a></li>
<li><a href="tour-listing-two.html">Tour Listing Search 2</a></li>
<li><a href="tour-listing-three.html">Tour Listing Sidebar</a></li>
<li><a href="tour-listing-four.html">Tour Listing Full width</a></li>
<li><a href="tour-listing-five.html">Tour Listing Video</a></li>
<li><a href="tour-listing-six.html">Tour Listing Banner</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Tour Grid</a>
<ul class="submenu">
<li><a href="tour-grid.html">No Sidebar</a></li>
<li><a href="tour-grid-right.html">Right Sidebar</a></li>
<li><a href="tour-grid-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="tour.html">Tour Details</a>
<ul class="submenu">
<li><a href="tour-details.html">No Sidebar</a></li>
<li><a href="tour-details-right.html">Right Sidebar</a></li>
<li><a href="tour-details-left.html">Left Sidebar</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Destination</a>
<ul class="submenu">
<li class="menu-item-has-children has-arrow">
<a href="#">Destination Grid</a>
<ul class="submenu">
<li><a href="destinations-grid.html">No Sidebar</a></li>
<li><a href="destinations-grid-right.html">Right Sidebar</a></li>
<li><a href="destinations-grid-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Destination Details</a>
<ul class="submenu">
<li><a href="destinations-details.html">No Sidebar</a></li>
<li><a href="destinations-details-right.html">Right Sidebar</a></li>
<li><a href="destinations-details-left.html">Left Sidebar</a></li>
</ul>
</li>
</ul>
</li>
<!-- page menu -->
<li class="has-mega-menu">
<a href="#">Pages</a>
<ul class="mega-menu mega-grid-4">
<li>
<a href="javasript:void(0);" class="title">Page Layout 1</a>
<ul>
<li><a href="about.html">About Us</a></li>
<li><a href="booking.html">Booking Form</a></li>
<li><a href="pricing.html">Pricing</a></li>
<li><a href="faq.html">Faq</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 2</a>
<ul>
<li><a href="team.html">Team</a></li>
<li><a href="team-details.html">Team Details</a></li>
<li><a href="error-page.html">Error Page</a></li>
<li><a href="privacy-policy.html">Privacy & Policy</a></li>
<li><a href="terms-conditions.html">Terms and Conditions</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 3</a>
<ul>
<li><a href="sign-in.html">Login</a></li>
<li><a href="sign-up.html">Register</a></li>
<li><a href="forgot.html">Forgot Password</a></li>
<li><a href="otp.html">OTP</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 4</a>
<ul>
<li><a href="shop.html">Shop</a></li>
<li><a href="shop-v2.html">Shop V2</a></li>
<li><a href="shop-details.html">Shop Details</a></li>
<li><a href="checkout.html">Checkout</a></li>
<li><a href="cart.html">Cart</a></li>
<li><a href="wishlist.html">Wishlist</a></li>
<li><a href="order.html">Order Confirm</a></li>
</ul>
</li>
</ul>
</li>
<!-- elements menu -->
<li class="has-mega-menu">
<a href="#">Elements</a>
<ul class="mega-menu mega-grid-4">
<li>
<a href="javasript:void(0);" class="title">elements Layout 1</a>
<ul>
<li><a href="style-guide.html">Style Guide</a></li>
<li><a href="elements-accordion.html">Accordion</a></li>
<li><a href="elements-about.html">About Us</a></li>
<li><a href="elements-advancetab.html">Advance Tab</a></li>
<li><a href="elements-blog.html">Blog</a></li>
<li><a href="elements-brand.html">Brand</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 2</a>
<ul>
<li><a href="elements-breadcrumb.html">Breadcrumb</a></li>
<li><a href="elements-button.html">Button</a></li>
<li><a href="elements-cta.html">Call To Action</a></li>
<li><a href="elements-counter.html">Counter</a></li>
<li><a href="elements-destinations.html">Destinations</a></li>
<li><a href="elements-form.html">Form</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 3</a>
<ul>
<li><a href="elements-footer.html">Footer Style</a></li>
<li><a href="elements-card.html">Image Card</a></li>
<li><a href="elements-icomoon.html">Icomoon Fonts Icon</a></li>
<li><a href="elements-our-offers.html">Offers</a></li>
<li><a href="elements-pricing.html">Pricing</a></li>
<li><a href="elements-social.html">Social Share</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 4</a>
<ul>
<li><a href="elements-team.html">Team</a></li>
<li><a href="elements-testimonial.html">Testimonial</a></li>
<li><a href="elements-tour.html">Tour</a></li>
<li><a href="elements-why-chose.html">Why Chose Us</a></li>
<li><a href="#">More Coming</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Blog</a>
<ul class="submenu last-children">
<li class="menu-item-has-children has-arrow">
<a href="#">Blog List</a>
<ul class="submenu">
<li><a href="blog-list.html">No Sidebar</a></li>
<li><a href="blog-list-right.html">Right Sidebar</a></li>
<li><a href="blog-list-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Blog Grid</a>
<ul class="submenu">
<li><a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-grid-right.html">Blog Grid Right</a></li>
<li><a href="blog-grid-left.html">Blog Grid Left</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Blog Details</a>
<ul class="submenu">
<li><a href="blog-details.html">No Sidebar</a></li>
<li><a href="blog-details-right.html">Right sidebar</a></li>
<li><a href="blog-details-left.html">Left sidebar</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div>
<div class="header-right">
<div class="header-action d-flex align-items-center">
<div class="header-btn-wrap">
<div class="d-none d-sm-inline-flex h-gap-55">
<div class="header-currency-item header-currency">
<span class="header-currency-toggle" id="header-currency-toggle">USD</span>
<ul>
<li>
<a href="#">KWD</a>
</li>
<li>
<a href="#">GBP</a>
</li>
<li>
<a href="#">EUR</a>
</li>
</ul>
</div>
</div>
<div class="d-flex h-gap-55">
<div class="">
<a class="bd-btn btn-style text-btn" href="contact.html">Help</a>
<a class="bd-btn btn-style text-btn" href="sign-up.html">Sign up</a>
<a class="bd-btn btn-style text-btn" href="sign-in.html">Sign in</a>
</div>
</div>
</div>
<div class="header-hamburger">
<div class="sidebar-toggle">
<a class="bar-icon" href="avascript:void(0)">
<span></span>
<span></span>
<span></span>
</a>
</div>
</div>
<!-- for wp -->
<div class="header-hamburger ml-20 d-none">
<button type="button" class="hamburger-btn offcanvas-open-btn">
<span>01</span>
<span>01</span>
<span>01</span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- Header area end -->

<!-- Header area start -->
<header>
<div class="header-area header-style-four" id="header-sticky">
<div class="container">
<div class="mega-menu-wrapper p-relative">
<div class="header-main">
<div class="header-left">
<div class="header-logo">
<a href="index.html"><img src="assets/images/logo/logo-black.svg"
alt="logo not found"></a>
</div>
<div class="header-search mb-0">
<form action="#">
<input type="text" placeholder="Search Destinations">
<button type="submit"><i class="fa-solid fa-magnifying-glass"></i></button>
</form>
</div>
</div>
<div class="header-right">
<div class="header-action d-flex align-items-center">
<div class="mean-menu-wrapper d-none d-xl-block">
<div class="main-menu">
<nav class="main-menu main-menu-three" id="mobile-menu">
<ul>
<li class="has-mega-menu">
<a href="index.html">Home</a>
<ul class="mega-menu home-menu-grid">
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-1.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
One</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-2.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-two.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Two</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-3.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-three.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Three</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-4.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-four.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Four</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-5.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-five.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Five</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Tour</a>
<ul class="submenu">
<li class="menu-item-has-children has-arrow">
<a href="#">Tour Listing</a>
<ul class="submenu">
<li><a href="tour-listing.html">Tour Listing Search</a>
</li>
<li><a href="tour-listing-two.html">Tour Listing Search
2</a></li>
<li><a href="tour-listing-three.html">Tour Listing
Sidebar</a></li>
<li><a href="tour-listing-four.html">Tour Listing Full
width</a></li>
<li><a href="tour-listing-five.html">Tour Listing
Video</a></li>
<li><a href="tour-listing-six.html">Tour Listing
Banner</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Tour Grid</a>
<ul class="submenu">
<li><a href="tour-grid.html">No Sidebar</a></li>
<li><a href="tour-grid-right.html">Right Sidebar</a>
</li>
<li><a href="tour-grid-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="tour.html">Tour Details</a>
<ul class="submenu">
<li><a href="tour-details.html">No Sidebar</a></li>
<li><a href="tour-details-right.html">Right Sidebar</a>
</li>
<li><a href="tour-details-left.html">Left Sidebar</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Destination</a>
<ul class="submenu">
<li class="menu-item-has-children has-arrow">
<a href="#">Destination Grid</a>
<ul class="submenu">
<li><a href="destinations-grid.html">No Sidebar</a></li>
<li><a href="destinations-grid-right.html">Right
Sidebar</a></li>
<li><a href="destinations-grid-left.html">Left
Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Destination Details</a>
<ul class="submenu">
<li><a href="destinations-details.html">No Sidebar</a>
</li>
<li><a href="destinations-details-right.html">Right
Sidebar</a></li>
<li><a href="destinations-details-left.html">Left
Sidebar</a></li>
</ul>
</li>
</ul>
</li>
<!-- page menu -->
<li class="has-mega-menu">
<a href="#">Pages</a>
<ul class="mega-menu mega-grid-4">
<li>
<a href="javasript:void(0);" class="title">Page Layout 1</a>
<ul>
<li><a href="about.html">About Us</a></li>
<li><a href="booking.html">Booking Form</a></li>
<li><a href="pricing.html">Pricing</a></li>
<li><a href="faq.html">Faq</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 2</a>
<ul>
<li><a href="team.html">Team</a></li>
<li><a href="team-details.html">Team Details</a></li>
<li><a href="error-page.html">Error Page</a></li>
<li><a href="privacy-policy.html">Privacy & Policy</a>
</li>
<li><a href="terms-conditions.html">Terms and
Conditions</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 3</a>
<ul>
<li><a href="sign-in.html">Login</a></li>
<li><a href="sign-up.html">Register</a></li>
<li><a href="forgot.html">Forgot Password</a></li>
<li><a href="otp.html">OTP</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 4</a>
<ul>
<li><a href="shop.html">Shop</a></li>
<li><a href="shop-v2.html">Shop V2</a></li>
<li><a href="shop-details.html">Shop Details</a></li>
<li><a href="checkout.html">Checkout</a></li>
<li><a href="cart.html">Cart</a></li>
<li><a href="wishlist.html">Wishlist</a></li>
<li><a href="order.html">Order Confirm</a></li>
</ul>
</li>
</ul>
</li>
<!-- elements menu -->
<li class="has-mega-menu">
<a href="#">Elements</a>
<ul class="mega-menu mega-grid-4">
<li>
<a href="javasript:void(0);" class="title">elements Layout
1</a>
<ul>
<li><a href="style-guide.html">Style Guide</a></li>
<li><a href="elements-accordion.html">Accordion</a></li>
<li><a href="elements-about.html">About Us</a></li>
<li><a href="elements-advancetab.html">Advance Tab</a>
</li>
<li><a href="elements-blog.html">Blog</a></li>
<li><a href="elements-brand.html">Brand</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout
2</a>
<ul>
<li><a href="elements-breadcrumb.html">Breadcrumb</a>
</li>
<li><a href="elements-button.html">Button</a></li>
<li><a href="elements-cta.html">Call To Action</a></li>
<li><a href="elements-counter.html">Counter</a></li>
<li><a
href="elements-destinations.html">Destinations</a>
</li>
<li><a href="elements-form.html">Form</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout
3</a>
<ul>
<li><a href="elements-footer.html">Footer Style</a></li>
<li><a href="elements-card.html">Image Card</a></li>
<li><a href="elements-icomoon.html">Icomoon Fonts
Icon</a></li>
<li><a href="elements-our-offers.html">Offers</a></li>
<li><a href="elements-pricing.html">Pricing</a></li>
<li><a href="elements-social.html">Social Share</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout
4</a>
<ul>
<li><a href="elements-team.html">Team</a></li>
<li><a href="elements-testimonial.html">Testimonial</a>
</li>
<li><a href="elements-tour.html">Tour</a></li>
<li><a href="elements-why-chose.html">Why Chose Us</a>
</li>
<li><a href="#">More Coming</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Blog</a>
<ul class="submenu last-children">
<li class="menu-item-has-children has-arrow">
<a href="#">Blog List</a>
<ul class="submenu">
<li><a href="blog-list.html">No Sidebar</a></li>
<li><a href="blog-list-right.html">Right Sidebar</a>
</li>
<li><a href="blog-list-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Blog Grid</a>
<ul class="submenu">
<li><a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-grid-right.html">Blog Grid Right</a>
</li>
<li><a href="blog-grid-left.html">Blog Grid Left</a>
</li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Blog Details</a>
<ul class="submenu">
<li><a href="blog-details.html">No Sidebar</a></li>
<li><a href="blog-details-right.html">Right sidebar</a>
</li>
<li><a href="blog-details-left.html">Left sidebar</a>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div>
</div>
<div class="header-hamburger ml-20">
<div class="sidebar-toggle">
<a class="bar-icon style-two" href="avascript:void(0)">
<span></span>
<span></span>
<span></span>
</a>
</div>
</div>
<!-- for wp -->
<div class="header-hamburger ml-20 d-none">
<button type="button" class="hamburger-btn offcanvas-open-btn">
<span>01</span>
<span>01</span>
<span>01</span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- Header area end -->

<!-- Header area start -->
<header>
<!-- header top bar start -->
<div class="header-top-area bg-theme-primary d-none d-sm-block">
<div class="container">
<div class="header-top-main">
<div class="header-top-left d-flex align-items-center">
<div class="header-top-left-item">
<span><i class="fa-solid fa-location-dot"></i></span>
<a href="#">100 San Francisco Street, New York</a>
</div>
<div class="header-top-left-item">
<span><i class="fa-solid fa-envelope"></i></span>
<a href="mailto:[email protected]">[email protected]</a>
</div>
</div>
<div class="heder-top-right d-none d-md-flex align-items-center gap-3">
<div class="topbar-social">
<ul>
<li><a href="#"><i class="icon-facebook"></i></a></li>
<li><a href="#"><i class="icon-twitter-x"></i></a></li>
<li><a href="#"><i class="icon-linkedin"></i></a></li>
<li><a href="#"><i class="icon-youtube"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- header top bar end -->
<div id="header-sticky" class="header-area">
<div class="container">
<div class="mega-menu-wrapper p-relative">
<div class="header-main">
<div class="header-left">
<div class="header-logo">
<a href="index.html"><img src="assets/images/logo/logo-black.svg"
alt="logo not found"></a>
</div>
<div class="mean-menu-wrapper d-none d-xl-block">
<div class="main-menu">
<nav class="main-menu main-menu-three" id="mobile-menu">
<ul>
<li class="has-mega-menu">
<a href="index.html">Home</a>
<ul class="mega-menu home-menu-grid">
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-1.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
One</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-2.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-two.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Two</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-3.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-three.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Three</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-4.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-four.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Four</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-5.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-five.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Five</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Tour</a>
<ul class="submenu">
<li class="menu-item-has-children has-arrow">
<a href="#">Tour Listing</a>
<ul class="submenu">
<li><a href="tour-listing.html">Tour Listing Search</a></li>
<li><a href="tour-listing-two.html">Tour Listing Search
2</a></li>
<li><a href="tour-listing-three.html">Tour Listing
Sidebar</a></li>
<li><a href="tour-listing-four.html">Tour Listing Full
width</a></li>
<li><a href="tour-listing-five.html">Tour Listing Video</a>
</li>
<li><a href="tour-listing-six.html">Tour Listing Banner</a>
</li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Tour Grid</a>
<ul class="submenu">
<li><a href="tour-grid.html">No Sidebar</a></li>
<li><a href="tour-grid-right.html">Right Sidebar</a></li>
<li><a href="tour-grid-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="tour.html">Tour Details</a>
<ul class="submenu">
<li><a href="tour-details.html">No Sidebar</a></li>
<li><a href="tour-details-right.html">Right Sidebar</a></li>
<li><a href="tour-details-left.html">Left Sidebar</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Destination</a>
<ul class="submenu">
<li class="menu-item-has-children has-arrow">
<a href="#">Destination Grid</a>
<ul class="submenu">
<li><a href="destinations-grid.html">No Sidebar</a></li>
<li><a href="destinations-grid-right.html">Right Sidebar</a>
</li>
<li><a href="destinations-grid-left.html">Left Sidebar</a>
</li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Destination Details</a>
<ul class="submenu">
<li><a href="destinations-details.html">No Sidebar</a></li>
<li><a href="destinations-details-right.html">Right
Sidebar</a></li>
<li><a href="destinations-details-left.html">Left
Sidebar</a></li>
</ul>
</li>
</ul>
</li>
<!-- page menu -->
<li class="has-mega-menu">
<a href="#">Pages</a>
<ul class="mega-menu mega-grid-4">
<li>
<a href="javasript:void(0);" class="title">Page Layout 1</a>
<ul>
<li><a href="about.html">About Us</a></li>
<li><a href="booking.html">Booking Form</a></li>
<li><a href="pricing.html">Pricing</a></li>
<li><a href="faq.html">Faq</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 2</a>
<ul>
<li><a href="team.html">Team</a></li>
<li><a href="team-details.html">Team Details</a></li>
<li><a href="error-page.html">Error Page</a></li>
<li><a href="privacy-policy.html">Privacy & Policy</a></li>
<li><a href="terms-conditions.html">Terms and Conditions</a>
</li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 3</a>
<ul>
<li><a href="sign-in.html">Login</a></li>
<li><a href="sign-up.html">Register</a></li>
<li><a href="forgot.html">Forgot Password</a></li>
<li><a href="otp.html">OTP</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 4</a>
<ul>
<li><a href="shop.html">Shop</a></li>
<li><a href="shop-v2.html">Shop V2</a></li>
<li><a href="shop-details.html">Shop Details</a></li>
<li><a href="checkout.html">Checkout</a></li>
<li><a href="cart.html">Cart</a></li>
<li><a href="wishlist.html">Wishlist</a></li>
<li><a href="order.html">Order Confirm</a></li>
</ul>
</li>
</ul>
</li>
<!-- elements menu -->
<li class="has-mega-menu">
<a href="#">Elements</a>
<ul class="mega-menu mega-grid-4">
<li>
<a href="javasript:void(0);" class="title">elements Layout 1</a>
<ul>
<li><a href="style-guide.html">Style Guide</a></li>
<li><a href="elements-accordion.html">Accordion</a></li>
<li><a href="elements-about.html">About Us</a></li>
<li><a href="elements-advancetab.html">Advance Tab</a></li>
<li><a href="elements-blog.html">Blog</a></li>
<li><a href="elements-brand.html">Brand</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 2</a>
<ul>
<li><a href="elements-breadcrumb.html">Breadcrumb</a></li>
<li><a href="elements-button.html">Button</a></li>
<li><a href="elements-cta.html">Call To Action</a></li>
<li><a href="elements-counter.html">Counter</a></li>
<li><a href="elements-destinations.html">Destinations</a>
</li>
<li><a href="elements-form.html">Form</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 3</a>
<ul>
<li><a href="elements-footer.html">Footer Style</a></li>
<li><a href="elements-card.html">Image Card</a></li>
<li><a href="elements-icomoon.html">Icomoon Fonts Icon</a>
</li>
<li><a href="elements-our-offers.html">Offers</a></li>
<li><a href="elements-pricing.html">Pricing</a></li>
<li><a href="elements-social.html">Social Share</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 4</a>
<ul>
<li><a href="elements-team.html">Team</a></li>
<li><a href="elements-testimonial.html">Testimonial</a></li>
<li><a href="elements-tour.html">Tour</a></li>
<li><a href="elements-why-chose.html">Why Chose Us</a></li>
<li><a href="#">More Coming</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Blog</a>
<ul class="submenu last-children">
<li class="menu-item-has-children has-arrow">
<a href="#">Blog List</a>
<ul class="submenu">
<li><a href="blog-list.html">No Sidebar</a></li>
<li><a href="blog-list-right.html">Right Sidebar</a></li>
<li><a href="blog-list-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Blog Grid</a>
<ul class="submenu">
<li><a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-grid-right.html">Blog Grid Right</a></li>
<li><a href="blog-grid-left.html">Blog Grid Left</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Blog Details</a>
<ul class="submenu">
<li><a href="blog-details.html">No Sidebar</a></li>
<li><a href="blog-details-right.html">Right sidebar</a></li>
<li><a href="blog-details-left.html">Left sidebar</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div>
</div>
</div>
<div class="header-right">
<div class="header-action d-flex align-items-center">
<div class="header-btn-wrap">
<div class="d-none d-xs-inline-flex gap-15 align-items-center">
<div class="bd-search-btn-wrapper">
<button class="bd-search-open-btn">
<i class="fa-regular fa-magnifying-glass"></i>
</button>
</div>
<div class="header-currency-item style-two header-currency">
<span class="header-currency-toggle" id="header-currency-toggle">USD</span>
<ul>
<li>
<a href="#">KWD</a>
</li>
<li>
<a href="#">GBP</a>
</li>
<li>
<a href="#">EUR</a>
</li>
</ul>
</div>
<div class="header-language-item header-language">
<span class="header-language-toggle" id="header-language-toggle">Eng</span>
<ul>
<li>
<a href="#">Are</a>
</li>
<li>
<a href="#">Ita</a>
</li>
<li>
<a href="#">Rus</a>
</li>
</ul>
</div>
</div>
</div>
<div class="header-hamburger">
<div class="sidebar-toggle">
<a class="bar-icon-square" href="avascript:void(0)">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</a>
</div>
</div>
<!-- for wp -->
<div class="header-hamburger ml-20 d-none">
<button type="button" class="hamburger-btn offcanvas-open-btn">
<span>01</span>
<span>01</span>
<span>01</span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- Header area end -->

<!-- Header area start -->
<header>
<div id="header-sticky" class="header-area header-transparent header-fullwidth">
<div class="container-fluid">
<div class="mega-menu-wrapper p-relative">
<div class="header-main">
<div class="header-left">
<div class="header-logo">
<a href="index.html"><img src="assets/images/logo/logo-black.svg"
alt="logo not found"></a>
</div>
<div class="mean-menu-wrapper d-none d-xl-block">
<div class="main-menu">
<nav class="main-menu main-menu-three" id="mobile-menu">
<ul>
<li class="has-mega-menu">
<a href="index.html">Home</a>
<ul class="mega-menu home-menu-grid">
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-1.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
One</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-2.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-two.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Two</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-3.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-three.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Three</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-4.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-four.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Four</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
<li>
<div class="home-menu-item">
<div class="home-menu-thumb">
<img src="assets/images/menu/menu-home-5.jpg"
alt="thumb not found">
<div class="home-menu-buttons">
<a href="home-five.html"
class="bd-primary-btn btn-style">
<span class="bd-primary-btn-text">Home
Five</span>
<span class="bd-primary-btn-circle"></span>
</a>
</div>
</div>
</div>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Tour</a>
<ul class="submenu">
<li class="menu-item-has-children has-arrow">
<a href="#">Tour Listing</a>
<ul class="submenu">
<li><a href="tour-listing.html">Tour Listing Search</a></li>
<li><a href="tour-listing-two.html">Tour Listing Search
2</a></li>
<li><a href="tour-listing-three.html">Tour Listing
Sidebar</a></li>
<li><a href="tour-listing-four.html">Tour Listing Full
width</a></li>
<li><a href="tour-listing-five.html">Tour Listing Video</a>
</li>
<li><a href="tour-listing-six.html">Tour Listing Banner</a>
</li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Tour Grid</a>
<ul class="submenu">
<li><a href="tour-grid.html">No Sidebar</a></li>
<li><a href="tour-grid-right.html">Right Sidebar</a></li>
<li><a href="tour-grid-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="tour.html">Tour Details</a>
<ul class="submenu">
<li><a href="tour-details.html">No Sidebar</a></li>
<li><a href="tour-details-right.html">Right Sidebar</a></li>
<li><a href="tour-details-left.html">Left Sidebar</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Destination</a>
<ul class="submenu">
<li class="menu-item-has-children has-arrow">
<a href="#">Destination Grid</a>
<ul class="submenu">
<li><a href="destinations-grid.html">No Sidebar</a></li>
<li><a href="destinations-grid-right.html">Right Sidebar</a>
</li>
<li><a href="destinations-grid-left.html">Left Sidebar</a>
</li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Destination Details</a>
<ul class="submenu">
<li><a href="destinations-details.html">No Sidebar</a></li>
<li><a href="destinations-details-right.html">Right
Sidebar</a></li>
<li><a href="destinations-details-left.html">Left
Sidebar</a></li>
</ul>
</li>
</ul>
</li>
<!-- page menu -->
<li class="has-mega-menu">
<a href="#">Pages</a>
<ul class="mega-menu mega-grid-4">
<li>
<a href="javasript:void(0);" class="title">Page Layout 1</a>
<ul>
<li><a href="about.html">About Us</a></li>
<li><a href="booking.html">Booking Form</a></li>
<li><a href="pricing.html">Pricing</a></li>
<li><a href="faq.html">Faq</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 2</a>
<ul>
<li><a href="team.html">Team</a></li>
<li><a href="team-details.html">Team Details</a></li>
<li><a href="error-page.html">Error Page</a></li>
<li><a href="privacy-policy.html">Privacy & Policy</a></li>
<li><a href="terms-conditions.html">Terms and Conditions</a>
</li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 3</a>
<ul>
<li><a href="sign-in.html">Login</a></li>
<li><a href="sign-up.html">Register</a></li>
<li><a href="forgot.html">Forgot Password</a></li>
<li><a href="otp.html">OTP</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">Page Layout 4</a>
<ul>
<li><a href="shop.html">Shop</a></li>
<li><a href="shop-v2.html">Shop V2</a></li>
<li><a href="shop-details.html">Shop Details</a></li>
<li><a href="checkout.html">Checkout</a></li>
<li><a href="cart.html">Cart</a></li>
<li><a href="wishlist.html">Wishlist</a></li>
<li><a href="order.html">Order Confirm</a></li>
</ul>
</li>
</ul>
</li>
<!-- elements menu -->
<li class="has-mega-menu">
<a href="#">Elements</a>
<ul class="mega-menu mega-grid-4">
<li>
<a href="javasript:void(0);" class="title">elements Layout 1</a>
<ul>
<li><a href="style-guide.html">Style Guide</a></li>
<li><a href="elements-accordion.html">Accordion</a></li>
<li><a href="elements-about.html">About Us</a></li>
<li><a href="elements-advancetab.html">Advance Tab</a></li>
<li><a href="elements-blog.html">Blog</a></li>
<li><a href="elements-brand.html">Brand</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 2</a>
<ul>
<li><a href="elements-breadcrumb.html">Breadcrumb</a></li>
<li><a href="elements-button.html">Button</a></li>
<li><a href="elements-cta.html">Call To Action</a></li>
<li><a href="elements-counter.html">Counter</a></li>
<li><a href="elements-destinations.html">Destinations</a>
</li>
<li><a href="elements-form.html">Form</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 3</a>
<ul>
<li><a href="elements-footer.html">Footer Style</a></li>
<li><a href="elements-card.html">Image Card</a></li>
<li><a href="elements-icomoon.html">Icomoon Fonts Icon</a>
</li>
<li><a href="elements-our-offers.html">Offers</a></li>
<li><a href="elements-pricing.html">Pricing</a></li>
<li><a href="elements-social.html">Social Share</a></li>
</ul>
</li>
<li>
<a href="javasript:void(0);" class="title">elements Layout 4</a>
<ul>
<li><a href="elements-team.html">Team</a></li>
<li><a href="elements-testimonial.html">Testimonial</a></li>
<li><a href="elements-tour.html">Tour</a></li>
<li><a href="elements-why-chose.html">Why Chose Us</a></li>
<li><a href="#">More Coming</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item-has-children">
<a href="#">Blog</a>
<ul class="submenu last-children">
<li class="menu-item-has-children has-arrow">
<a href="#">Blog List</a>
<ul class="submenu">
<li><a href="blog-list.html">No Sidebar</a></li>
<li><a href="blog-list-right.html">Right Sidebar</a></li>
<li><a href="blog-list-left.html">Left Sidebar</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Blog Grid</a>
<ul class="submenu">
<li><a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-grid-right.html">Blog Grid Right</a></li>
<li><a href="blog-grid-left.html">Blog Grid Left</a></li>
</ul>
</li>
<li class="menu-item-has-children has-arrow">
<a href="#">Blog Details</a>
<ul class="submenu">
<li><a href="blog-details.html">No Sidebar</a></li>
<li><a href="blog-details-right.html">Right sidebar</a></li>
<li><a href="blog-details-left.html">Left sidebar</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div>
</div>
</div>
<div class="header-right">
<div class="header-action d-flex align-items-center">
<div class="header-btn-wrap">
<div class="d-none d-xs-inline-flex gap-15 align-items-center">
<div class="bd-search-btn-wrapper">
<button class="bd-search-open-btn">
<i class="fa-regular fa-magnifying-glass"></i>
</button>
</div>
<div class="header-currency-item style-two header-currency">
<span class="header-currency-toggle" id="header-currency-toggle">USD</span>
<ul>
<li>
<a href="#">KWD</a>
</li>
<li>
<a href="#">GBP</a>
</li>
<li>
<a href="#">EUR</a>
</li>
</ul>
</div>
<div class="header-language-item header-language">
<span class="header-language-toggle" id="header-language-toggle">Eng</span>
<ul>
<li>
<a href="#">Are</a>
</li>
<li>
<a href="#">Ita</a>
</li>
<li>
<a href="#">Rus</a>
</li>
</ul>
</div>
</div>
</div>
<div class="header-hamburger">
<div class="sidebar-toggle">
<a class="bar-icon-square" href="avascript:void(0)">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</a>
</div>
</div>
<!-- for wp -->
<div class="header-hamburger ml-20 d-none">
<button type="button" class="hamburger-btn offcanvas-open-btn">
<span>01</span>
<span>01</span>
<span>01</span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- Header area end -->
Welcome to Tourigo Elements and Shortcode! You can select any elements & shortcode and customize easily and build your website.
Extend the default collapse behavior to create an accordion with the panel component see the code for better understanding

Extend the default collapse behavior to create an accordion with the panel component see the code for better understanding

Showcase of brands logos or images. See below image and code for more information.

This the button classes on an <a> and
<button> element and create various button.

Different styles of blog for your website are presented in our website.

Different styles of team for your website are presented in our website.

We've used the following fonts, free icons and plugins as listed:
Thank you for purchasing my template.
If you have any questions that are
beyond the scope of this help file, please feel free to open a new ticket at our
Support
forum
Update Change log View Changelog Here
If you need to theme customization or make custom theme or template. Please, you can contact us for this.
Contact UsIf you need to theme customization or make custom theme or template. Please, you can contact us for this.
Contact
Social Share
Showcase of Social share. See below image and code for more information.